Hi Retool builders, learners and fellow community members ![]()
Hope you're having a nice September! In some parts of the world, students are just settling in to the new school year, or in the southern hemisphere, perhaps making a final push toward the end of the school year.
No matter what phase of life or calendar cadence we're on, we are all learning every day! And we're certainly learning when we're building cool new things in Retool! ![]()
![]()
A new way to learn Retool skills!
For those of you who enjoy learning in a slightly more structured way, while still at your own pace at your own computer, check out Retool University which we've recently launched. It offers a variety of options to choose your own path to augment and grow your Retool skills!
Have a breakthrough learning moment unlocking some Retool functionality after taking a Retool University course? Share a Community Show & Tell - Retool Forum post about it! This can count for the above New Feature Explorer badge ![]()
Lightbulb learning moments across the community
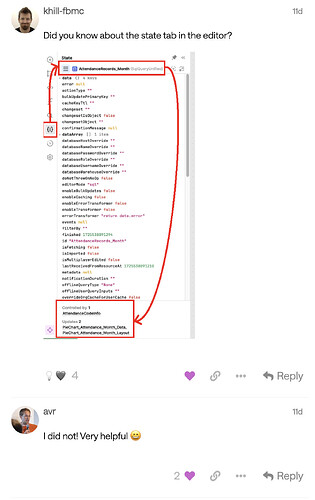
![]() @khill-fbmc enlightened us by amplifying that the State tab in the editor can be used to see which queries a particular query updates, and which queries it is controlled by! Kudos to @avr and @RicardaBSR for giving a
@khill-fbmc enlightened us by amplifying that the State tab in the editor can be used to see which queries a particular query updates, and which queries it is controlled by! Kudos to @avr and @RicardaBSR for giving a ![]() reaction to share gratitude for this awesome nugget of knowledge!
reaction to share gratitude for this awesome nugget of knowledge!
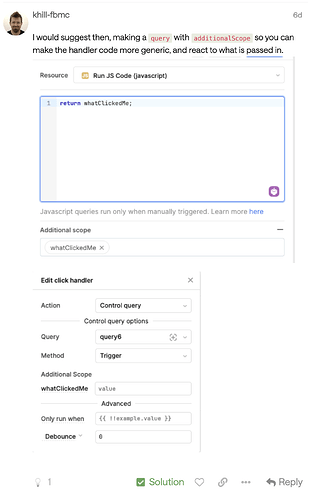
![]() My teammate @Tess marked this lightbulb moment where @khill-fbmc shared how one could use additionalScope to configure event handlers for multiple selected components!
My teammate @Tess marked this lightbulb moment where @khill-fbmc shared how one could use additionalScope to configure event handlers for multiple selected components!
![]() @pyrrho shared a super well-crafted post on @KAR 's question about a Workflows loop block error. Thank you @KAR for posting your question (and sharing the feedback about the mention of 'beta' in docs), and thanks @pyrrho for the answer as I'm sure many builders will find this useful going forward! @pyrrho explained specifically how to shift:
@pyrrho shared a super well-crafted post on @KAR 's question about a Workflows loop block error. Thank you @KAR for posting your question (and sharing the feedback about the mention of 'beta' in docs), and thanks @pyrrho for the answer as I'm sure many builders will find this useful going forward! @pyrrho explained specifically how to shift:
![]() @AJVancattenburch shared sage advice on how to Maintain custom CSS styles on components through feature updates, etc . @MiguelOrtiz shone a light on the Show & Tell topic while asking how it could apply to sub-elements of components, e.g. the toolbar buttons within a table. Check out the detailed how-to steps and concept explanations. Thank you both - I learned more about CSS myself!
@AJVancattenburch shared sage advice on how to Maintain custom CSS styles on components through feature updates, etc . @MiguelOrtiz shone a light on the Show & Tell topic while asking how it could apply to sub-elements of components, e.g. the toolbar buttons within a table. Check out the detailed how-to steps and concept explanations. Thank you both - I learned more about CSS myself!
![]() Our very own Head of Developer Relations @episod shared out a way to Make a custom Chrome app for each of your Retool orgs so you can keep your work/Retool focused space in one designated area! Thanks @MiguelOrtiz and @Tess for giving a
Our very own Head of Developer Relations @episod shared out a way to Make a custom Chrome app for each of your Retool orgs so you can keep your work/Retool focused space in one designated area! Thanks @MiguelOrtiz and @Tess for giving a ![]() to shine a light on this productivity/peace of mind tip!
to shine a light on this productivity/peace of mind tip! ![]()
Collective learning favorites
Head on over to this Discussion topic: Learning Resource Roundup 📚 , and add your own favorite way to learn new topics! Let your fellow community members in on your learning recommendations! ![]()
It can be a one-sentence comment about your favorite online course, or a few bullets on your process for getting started learning something new... Or any other Learning related resources you think the community should know about! ![]()
Looking forward to learning alongside you!