Does the loop run even and insert records even though the linter is claiming that value is undefined? Sometimes the linter is tricksy.
I notice that you are using the legacy loop block to execute some nested looping (which I have had to do in the past). I recommend trying to shift into the paradigm of creating functions for your workflows which you can then call from a JS setup in the new loop blocks.
This way you can gather results from the loop iterations with a try/catch block to format the results the way you need them. The function would be the insert record action you are currently using like this example using the default Retool User table:
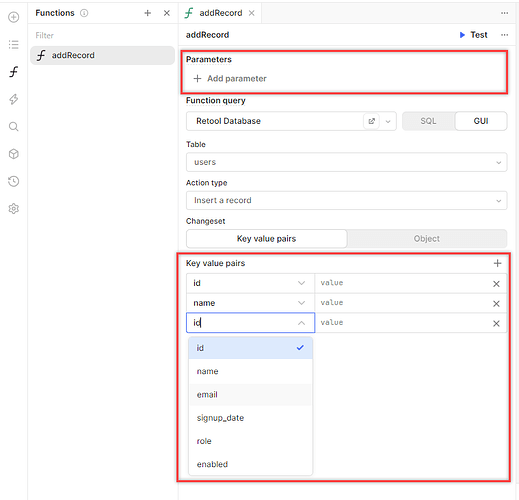
I called out the Parameter area because this is where you will create the inputs to use:
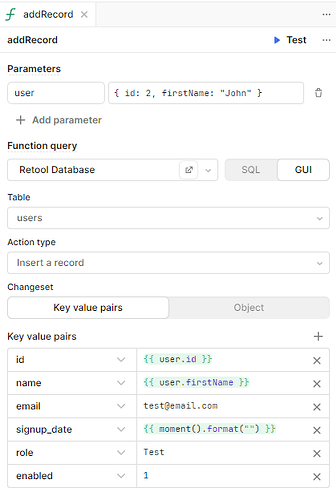
Once I setup the user parameter and give it a sample of what it will receive, I can use the properties in the Insert Record action (here it is the id and firstName properties from the object).
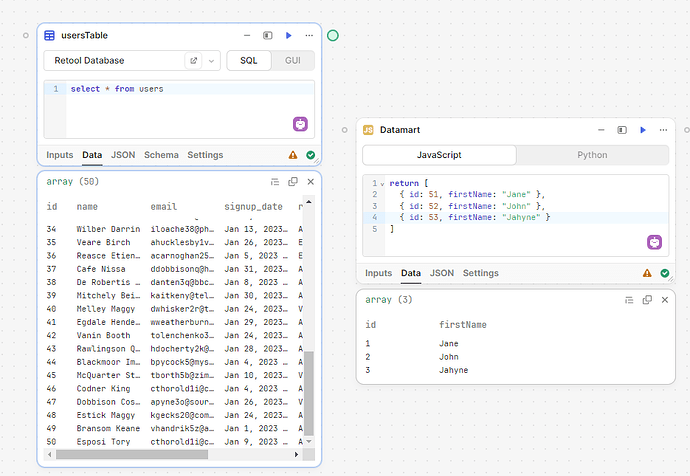
I setup the Datamart block as an example of a new array and the last entries of the User table for reference:
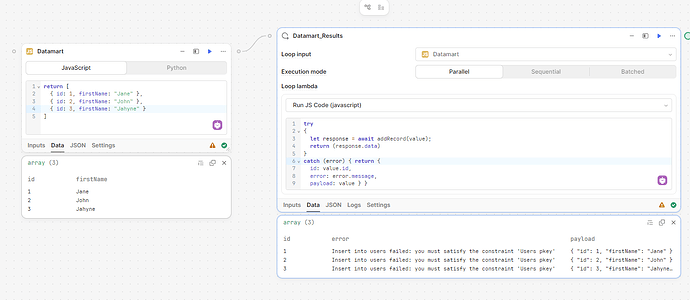
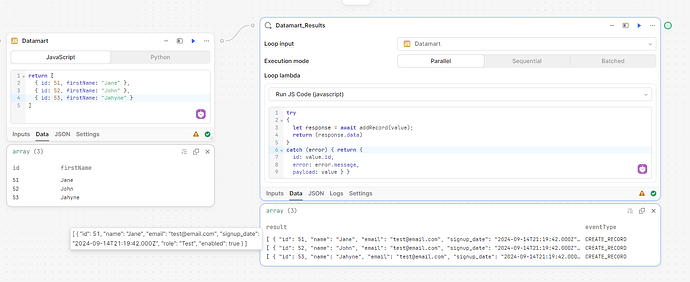
You then setup your Datamart block to feed into the new Loop Component using the Javascript action to trigger the function, passing along value to the function. Here is an example using the sample array of data:
Notice that I was violating the primary key with ids 1, 2 and 3 and got to see the data I sent as part of the response since we are catching the errors returned from the function properly. If I adjust these bad keys to something acceptable (51, 52 and 53) then I get a response with successful data:
The output of this loop block can then be filtered for the results or error payloads to continue with normal processing.