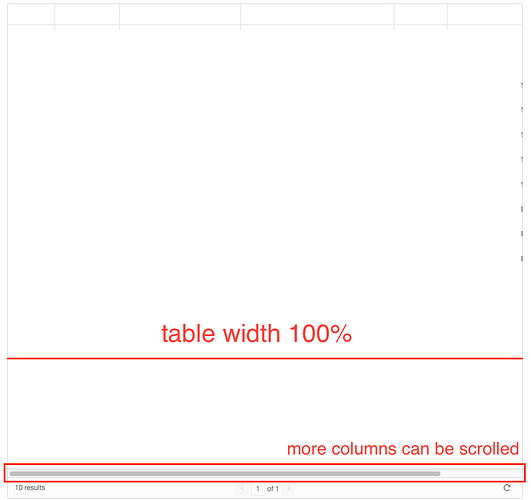
Table in the image has 7 columns, but scrolls are created according to window browser size.
is there a way to make all the column appear to fit the width of table?
Hi Finn, sorry you’re having this issue. There isn’t a way to dynamically resize the columns inside a table today. Could you share more details about the use case for a potential feature request? For example, I am wondering if resizing columns would be a better approach than loading a different number of columns based on the table width.
Hey, so I want to give a +1 on the way to dynamically set the columns width. My use case is we have a fairly large table where we collect info to evaluate companies (in some way).
Each of our users spends on average around 10 minutes setting up their table to their liking (what they often do is make each column very small (if we could do that beforehand it would already help).
But ideally we could have a field in the dynamic columns which specifies the columns widht  Then i could store the user preferencs in a DB and set the table to their last preference.
Then i could store the user preferencs in a DB and set the table to their last preference.
Hey, I give another +1.
My case is I use module with table in it.
I want to dynamically set the column display and width(set with percent is very good)
another case is I will show a different ground of column if different tabs.
Hello, are there any updates on this issue? ![]()
@ten sorry but no updates on our end!
Agreed with folks above. Though, I'd be happy if we didn't have to resize the columns every single time we load an app. It's tedious and detracts from the experience.
another +1!
another +1
another + 1
Another +1
Another +1
Another +1
+1
+1
+1
+1
+100
Hey all, wanted to make sure folks interested in this feature request saw Matt's announcement post about new table features including Auto-column-width mode, Custom sort modes, and Multi-column sorting. Tess also noted this here.
"Auto-column-width mode" should solve many of the requests and use cases tracked above. ![]() I'll plan to close out this feature request, as we've launched the solution to "How can automatically fit width of table column?". Thank you all for surfacing the need for this feature!
I'll plan to close out this feature request, as we've launched the solution to "How can automatically fit width of table column?". Thank you all for surfacing the need for this feature!
These other requested features below, which came up in some of the above comments, are not yet solved for:
It would be great to specify the width of a column like:
- Fixed size (in pixels)
- A set percentage of the total width (%)
ideally we could have a field in the dynamic columns which specifies the columns widht
Then i could store the user preferencs in a DB and set the table to their last preference.
We're still tracking these requests for "User-defined, persistent table column widths" and specifying fixed column widths. Let's continue using this open Feature Request topic to track interest in those features. We'll keep noting +1s on that thread in our internal tickets for engineering, and we'll update that thread when there's movement toward implementing those features!
+1
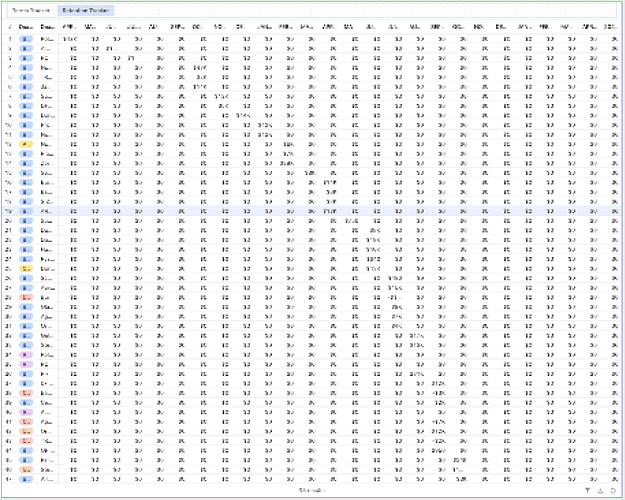
The "auto-column-width mode" is helpful but does not quite solve this problem because it is not dynamic, rather it jams all of the columns into the component size based on the user's display.
For example, if I enable "expand content to fit" for the container surrounding my table, then instead of legible columns which I can view by scrolling left to right, the columns will be too very tight, if my display is not large enough for the automatic widths that the table has chosen.
The attached screenshot illustrates the issue; my context is a transposed table (time series data) that should be easily readable by the user from left to right (primary key pinned left).