Hi there, I am new to Retool and still trying to determine some of the best practices on tables. I want to display values from table1.selectedRow - it seems like there are two options 1) build a simple markdown table or 2) key value table.
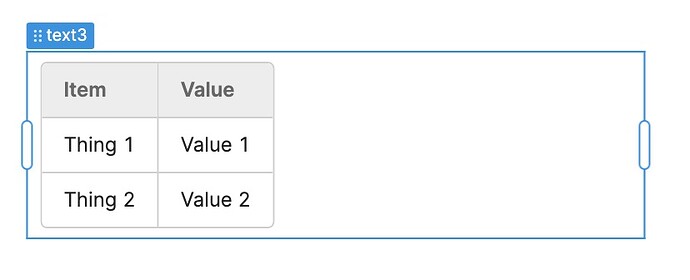
Simple Markdown table
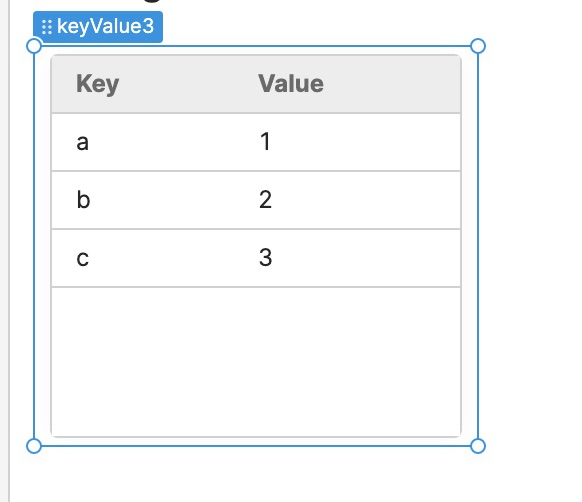
Key Value Table
So here's my question - if I want to apply conditional formatting that will vary by the row, is that possible with either option?
For example, Thing 1: turn the cell background red if the value > 100. For Thing 2: turn the cell background red if the value < 50.
Maybe a follow-up - which choice is preferred for displaying selectedRow data?
Thanks in advance!
Not entirely clear what you are trying to accomplish, but let me assume you have a table (table1) and you are trying to display the selectedRow of that table in another table-like format. I assume table1 is set to multi-select in this scenario.
Building a markdown table is possible but a bit of work and you can't do color I don't think. you could do the same with html and get color, but still work.
Key value is pretty bare bones and doesn't seem to support coloring.
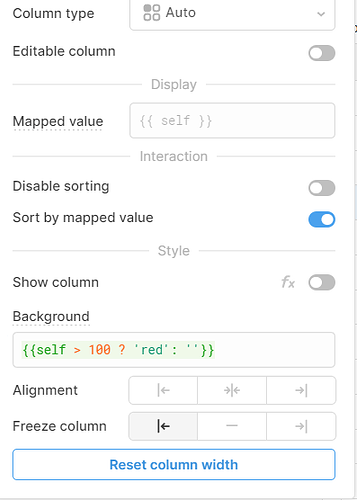
I might try just using a second table to display your selectedRow array. Then you can use the column's background property:
Thanks Bradly for the response - we have roughly 100 columns worth of data we want a reviewer to review, so I don't think a traditional table will work.
I there a simple way to transpose the table and vary the formatting for each row?
Sorry for the late response.
Your two options as I see them are:
-
HTML either from an HTML component or a Custom component. Not simple though.
-
Query your data as a pivot query and still use a Table, so your 100 columns of data become 100 rows and vertical scrolling through them might be easier than horizontally scrolling. Your first column would be the column name and if you freeze that you could horizontally scroll through the rows.
1 Like