Is it possible change the background color of the selected rows in the table?
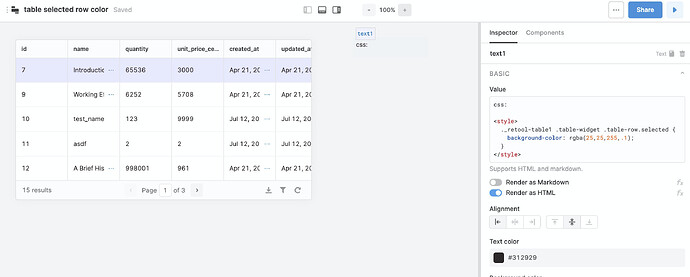
Yes, you can do this with custom css @ckissi! Add this to a text component and toggle on the option for "render as HTML":
<style>
._retool-table1 .table-widget .table-row.selected {
background-color: rgba(25,25,255,.1);
}
</style>
More info on this post too: How to write custom CSS in Retool!
For this to work, there needs to be an * between .table-row.selected and {:
Note that it seems to work better using a solid RGB color (just choose a light shade) rather than relying on transparency via RGBA.
Blockquote
Thanks for the update here @gsanders! ![]()
This does not work:
._retool-table1 .table-widget .table-row.selected * {
background-color: rgba(25,25,255,.1);
}
I have been using this which mostly works:
.table-widget .table-row.selected, .table-widget .table-row:hover * {
background-color: deepskyblue !important;
}
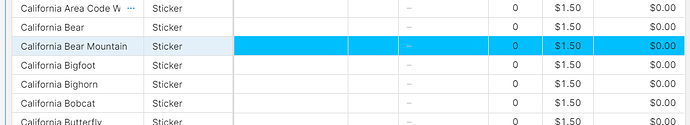
However it does not change the color of any frozen columns:
Can't seem to find the right CSS to fix it.
Hey @bradlymathews!
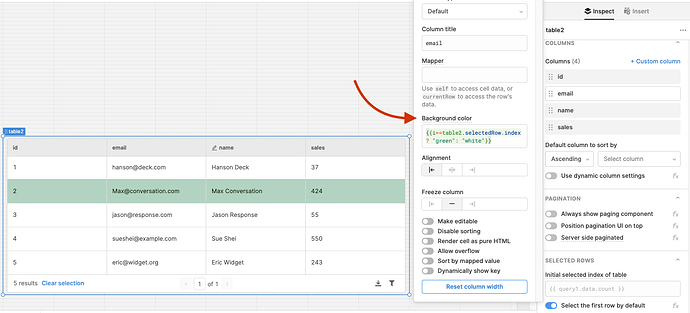
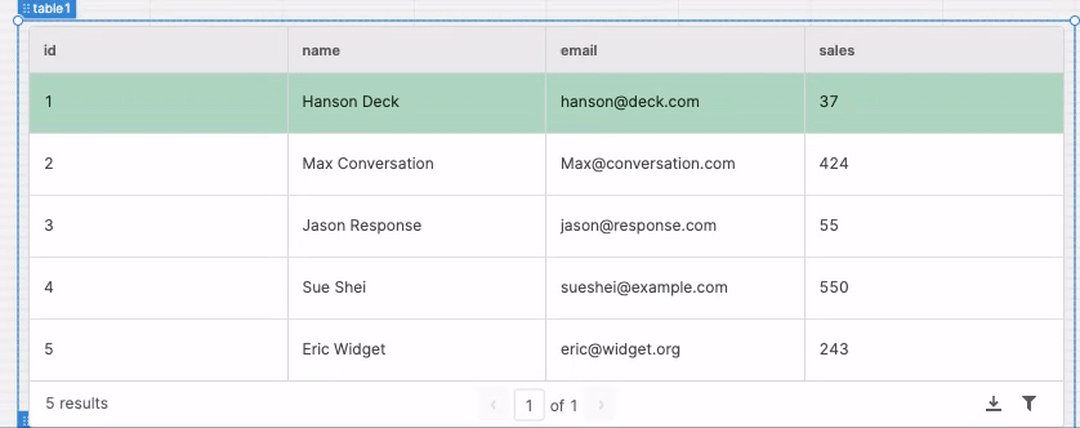
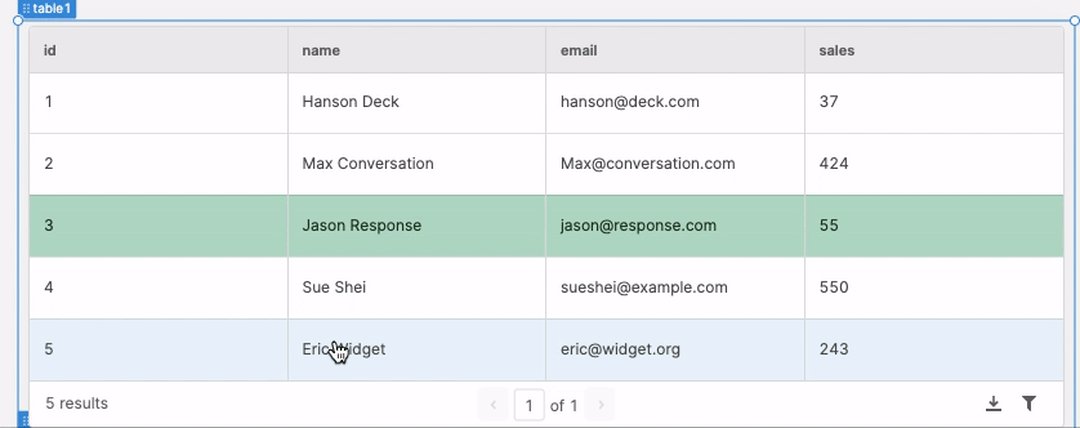
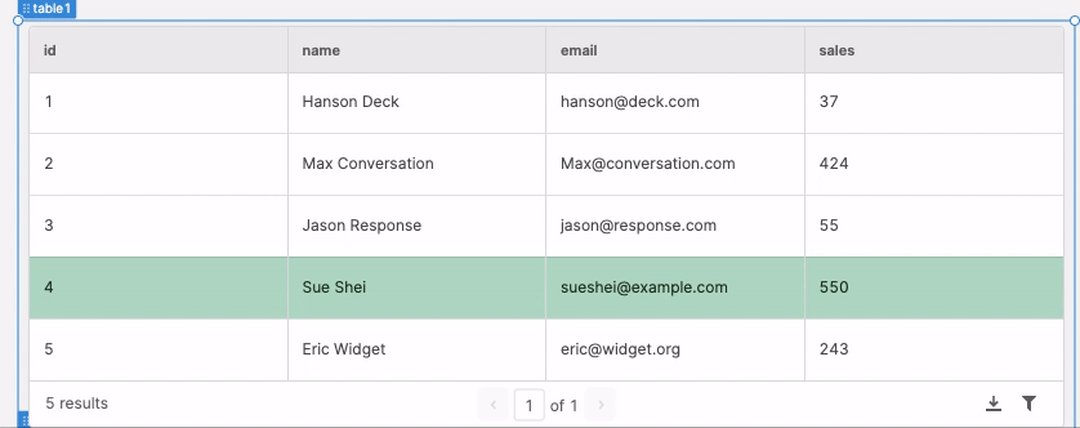
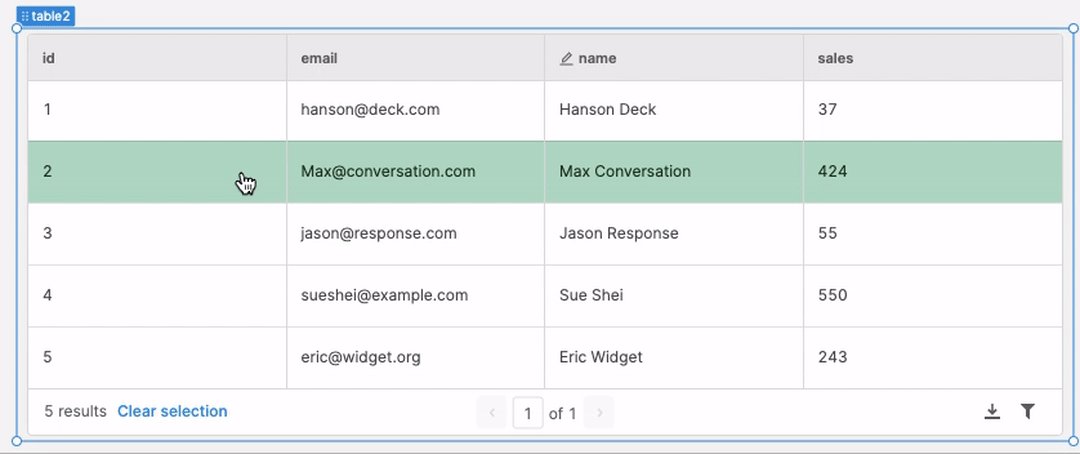
Great question! I was able to change the color of the selected row by using the following in each rows Background color settings:
{{i==table.selectedRow.index? "green": "white"}}
This will check the rows index "i" vs the tables selected row, any matches will be changed to green.

Hope this helps, let me know if you have any questions! ![]()
I assume you mean column background color- I don't know of and can't find anything for row. am not aware of any row setting for this, where is it? I am familiar with this technique, but changing the CSS was far easier.
I also use multi-select tables a lot and I think I would need a transformer to hold the proper logic, making CSS even more advantageous.
Sorry for the confusion here, this would be added to each columns "background-color" input here:
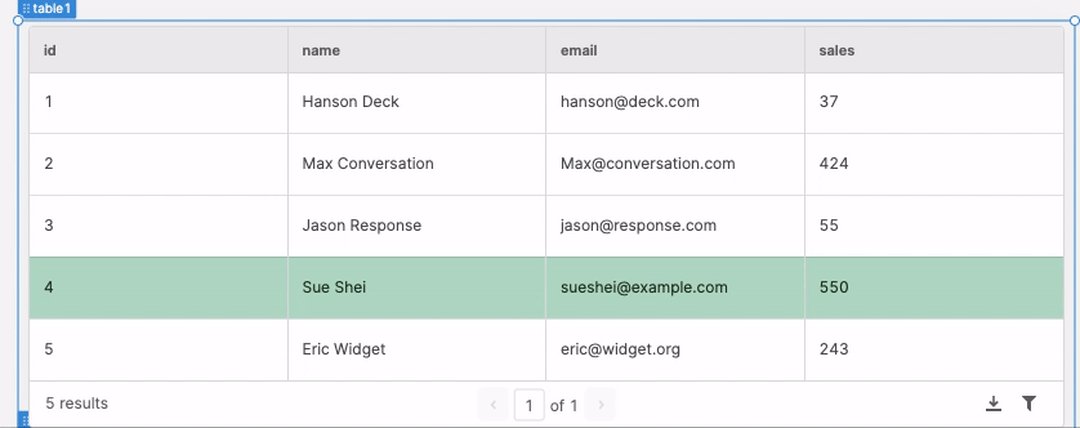
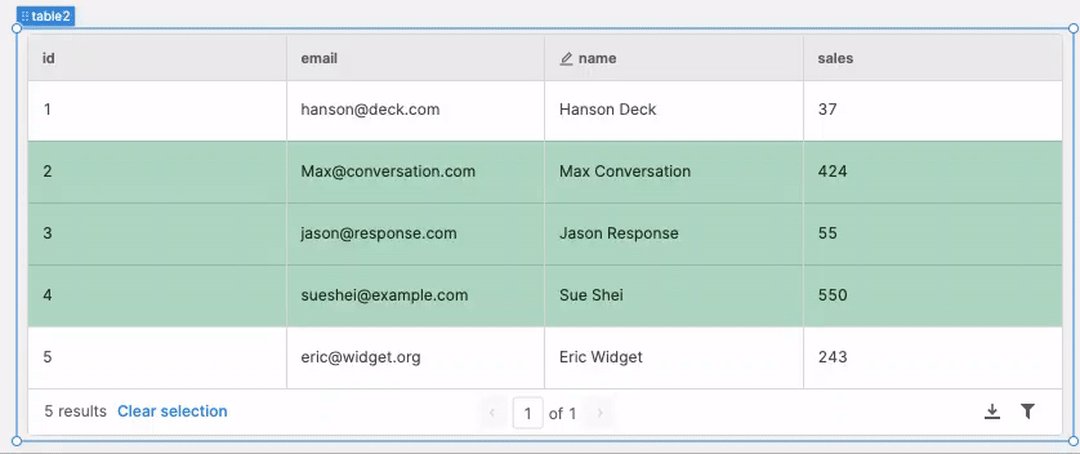
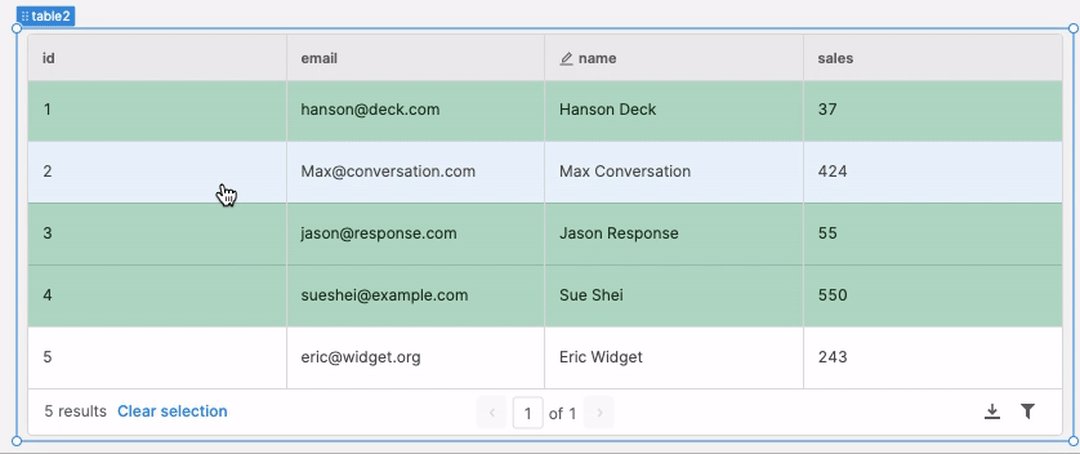
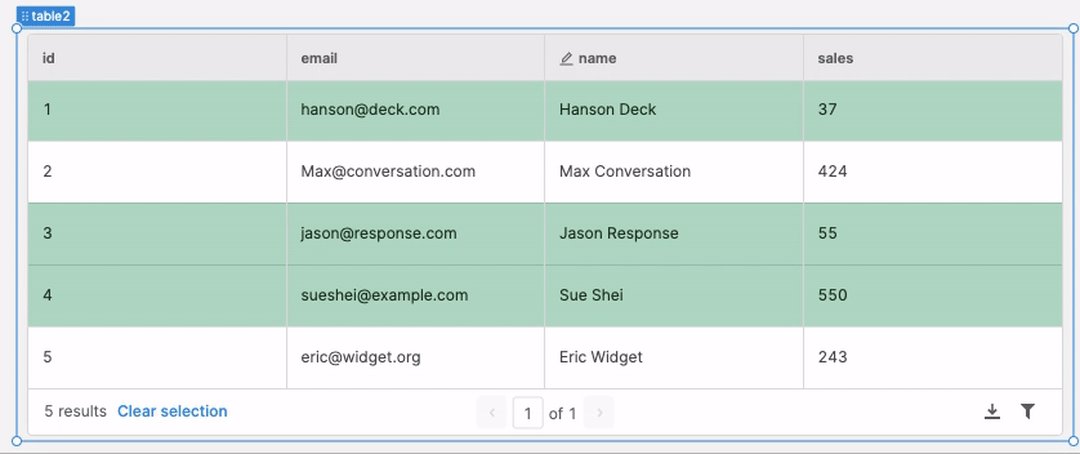
To get this to work for a table with "Allow selecting multiple rows" toggled on you can change this code to something like:
{{table2.selectedRow.index.includes(i) ? "green": "white"}}

Do you think this could work for your use case here?
Tested it and that does fix the problem with frozen columns. But with more code to run it is a lot slower than the CSS route. If I click a row, it is the new CSS background color instantly. The column I set up to calculate the background color lags behind about 300ms which is very noticeable. Nice thing is it does not get any slower when adding more columns to the calculated background.
Also, custom columns do not have a background color option and are also subject to the same issue with frozen columns.
No CSS workaround here?
No worries, it looks like the following custom CSS
.table-row.selected div{
background: honeydew !important;
}
works. Ideally this would be a style feature of the table so I will write up a quick feature request and add this thread to it so we can update this thread once this is added! 
Any updates on changing row backgrounds as an official thing? I don't think the approaches on this thread work with the current components any longer.
FYI, if you want to change the background color for a multi-select table
{{table1.selectedRow.index.includes(i)? "green": "white"}}