Is it possible to set the color of an entire row based off of its data? I know you can do this with individual cells using the "background color" options under "columns". But, ideally, I wouldn't want to manually set the color for each new column in a row.
Hi @Timthetic!
It's not possible as a native setting yet ![]() . The closest options would be:
. The closest options would be:
Calculating each row color somewhere else, perhaps in a temporary state that returned a value like ['red','blue','blue','red'] and then using the same {{ tempState.value[i] }} as the background color setting in each column.
You could also do this using CSS (How to write custom CSS in Retool!), but you'd need to generate dynamic CSS by mapping the rows of the table and selecting the correct table indexes
Ok, I see. Thank you for your reply!
Of course! I’m going to move this over as a feature request as well, as a Row Default background color option has come up a few times but I don’t think there’s a request there to track yet. Here’s my thought there:
Add a Default background color mapper, which would calculate the background color of each row of a table based on a similar setup to the individual column background color. This could be individually overridden by the column background colors, but if not set then we would use the default color. This would make it easy to do things like {{Math.abs(i % 2) == 1?“grey”:“blue”}} to alternate color for odd/even rows.
Oh yeah, I like that thought. That behavior seems pretty intuitive which makes it easy to get a handle on.
Just curious if this feature request has been prioritized? We are looking for a similar thing. Being able to dynamic color rows would be really helpful.
+1 for this one
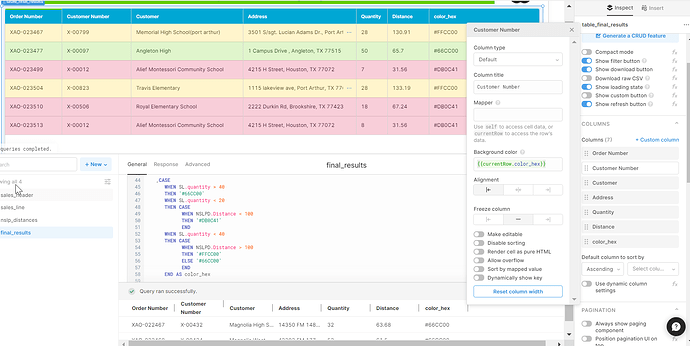
How about this y'all...
Put the color hex as a column in your table (here called color_hex), then include {{currentRow.color_hex}} as the background color for every column.
(of course, then you can hide the column "color_hex" since the user probably won't want THAT info ![]() )
)
@mathfour This is amazing!  Thank you for sharing.
Thank you for sharing.
@mathfour you get the Ingenuity of the Year Award for this one! 
+1 on this. Native setting is strong preference vs. having to do a code-around, although mathfours creativity is indeed impressive.
I also think there should be native support of changing row color.
I was able to accomplish something similar to @mathfour (thank you for the idea!), but without needing to put the logic inside the query.
This would be more feasible if your logic is fairly simple using data you're already selecting:
{{currentRow.deleted ? "#FFEFEB" : ""}}
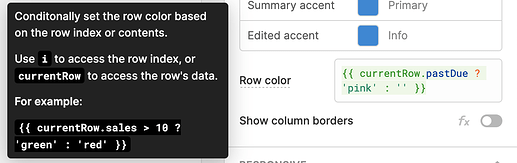
Hey folks! We recently added a Row color setting at the bottom of the Style section exactly for this need!
Thanks , it is very useful forme
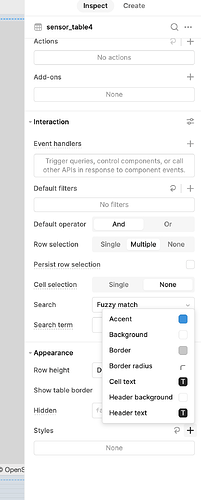
This thread seems to be about the legacy table. Unfortunately, it seems that cell and background coloring haven't yet made to the new table.
See here: New table component missing features from legacy table - #23 by szabon
Thank you for explaining.
I'll try using the legacy table.
Using legacy worked. But it missing a lot of features from the current table I would not mid keeping. Any chance this can be escalated to a feature request?