Not sure if this is the right space for this but I wanted to know if there's dynamic conditional formatting available? This would be similar to excel or google sheets where you can apply color scales based on a column. For example, I want to highlight stock returns with varying shades of green based on the magnitude. Is this available currently?
Color code a column in a table based on its value Pls refer to this topic.
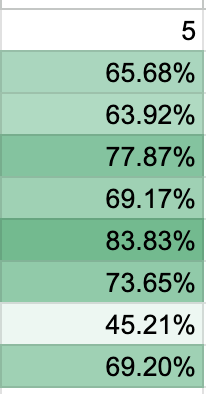
Unless im missing something, this isn't dynamic....its static based on some condition. I want the table to take into account the entire column then color code dynamically like this

Ok, I get it. May be you should define a js function which will return a color string value (such a green range) base on the input value. the you can refer this function in the backgrounp option's using {{ getColorStr(item) }}. some solution like this javascript - Getting A Color Range From Percentage - Stack Overflow
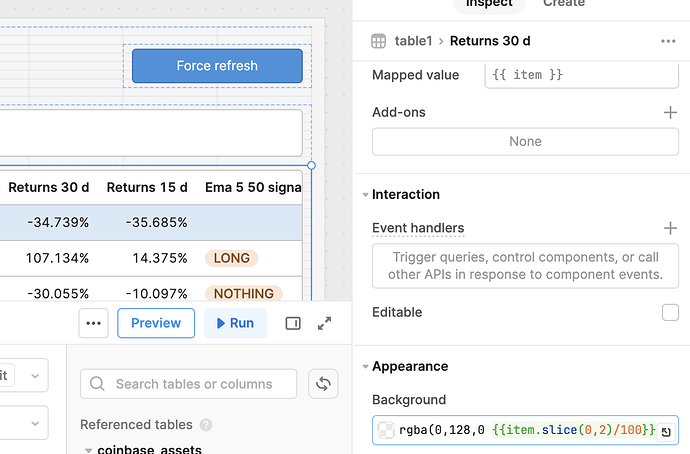
Here's an example that seems to meet your use case!

So great, thanks.
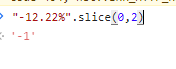
some of your data is negative
so .slice(0,2) will result negative.

You should get to know knowledge of RGBA
And base on that construct you logic to show color.