Hello there!
I am building an app and got stuck on the most frustrating problem. I have been googling and searching on the forums and I have still not been able to solve my issue.
My app takes data from a filedropzone, parses the data and gives an output in a table.
I have a JS query that does a regex validation to validate e-mail formats. The query looks like this:
// Initialize a variable to store the hit status
let hit = 'success';
// Iterate through each row in the table
for (const row of table1.data) {
const cellValue = row.email;
const regexPattern = /^[\w-.]+@([\w-]+.)+[\w-]{2,4}$/;
const isValid = regexPattern.test(cellValue);
if (!isValid) {
// Invalid value found
console.log(Invalid format: ${cellValue});
hit = 0;
console.log(hit);
}
else{
console.log(Success: ${cellValue});
hit = 1
console.log(hit);
}
}
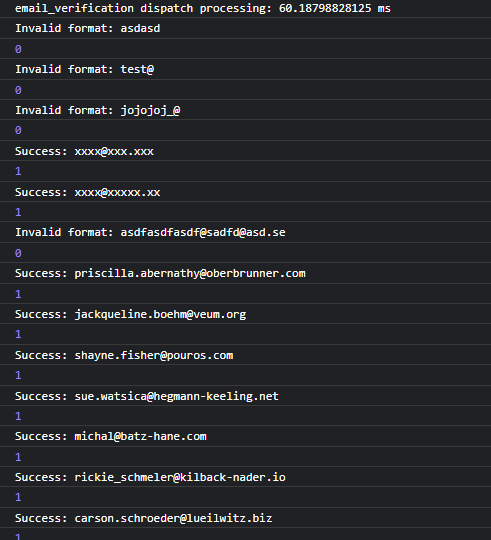
Running this query gives me the following output:
Now, I want to set table1 Row color to be red if my variable "hit" has a value of 0, or green if "hit" has a value of 1.
Am I on the right path here or should I reconsider my approach?
Best regards,
Hey @Mentellus!
Row coloring currently isn't supported in the new table but it is a highly requested feature! For now, it's possible to add a status indicator to your column depending on its value. Row coloring is also supported in the legacy table.
In either case, it's possible to dynamically specify the ornamentation in the table itself. This is an example that uses the status indicator:


In the legacy table that might look like this:

Or like this:

In any case, you can dynamically reference the underlying data. So if you're already making modifications to the data in your JS query before you display it you could just reference a flag you put on the row instead  Is the table read-only?
Is the table read-only?
1 Like
Hello!
Thank you for the great answer! This could definitely be good enough for what i’m trying to do.
The table is editable, since it will be used to ”whitewash” data. Will this still work?
That should be fine! You might just want to note that highlighting won't be changed until the values are saved and the underlying data is updated.
It's possible to reference the table's changesetObject (new table) or changeSet (legacy table) to check against the modified values for the purposes of highlighting be replacing item with (yourTable.changesetObject[i]?.email ?? item), (yourTable.changeSet[i]?.email ?? self), or (yourTable.changeSet[i]?.email ?? currentRow.email) depending on the solution you're using.

Hey @Mentellus! Just want to mention here that the new table now also supports setting cell background color 

1 Like