-
Goal: Enable navigation from embedded Retool dashboard tiles to external system pages by resolving iframe sandbox restrictions.
-
Steps:
-
Reproduction:
- Access the embedded dashboard page
- Click any navigation tile
- Observe the sandbox restriction error
-
Current Behavior:
- Navigation works correctly when accessing dashboard directly
- Navigation fails when dashboard is embedded in iframe
- Error appears due to missing 'allow-popups' permission
-
Attempted Solutions:
- Added 'allow-popups' to sandbox attribute (unsuccessful)
-
Details:
-
Implementation: React component embedding Retool dashboard
-
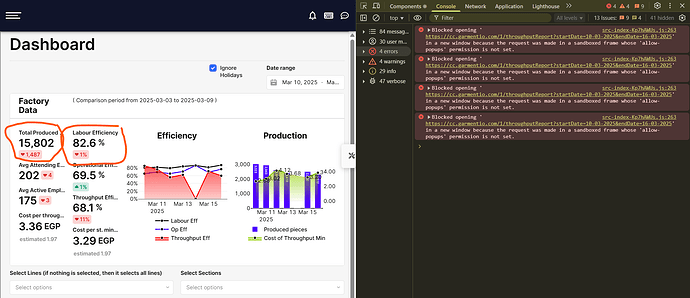
Error Message: "Blocked opening '' in a new window because the request was made in a sandboxed frame whose 'allow-popups' permission is not set."
-
Impact: Core functionality broken - users cannot navigate between system pages
-
Current Configuration: Available in app export
-
Screenshots:
-
Attachments:
-
Factory Trends Embedded JSON (App Export): Factory Trends - Embedded.json · GitHub
-
Simplified RetoolPage Component Implementation: Factory Trends - Embedded.json · GitHub
-
Related Retool Community Thread: Unable to submit form in retool-embed because "allow-forms" not set in sandbox