Currently, the best/only way to trigger a query inside a module FROM the parent app would be to use this workaround:
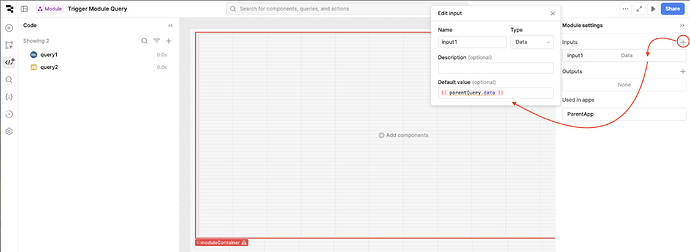
First, create a module input, you can find this setting on the Inspector (right-side panel) when you open the module. Set the value to be the parent query or the parent input that you want to use to trigger the module query. In this example, I want to trigger my module query whenever my parent app query, titled parentQuery, runs.
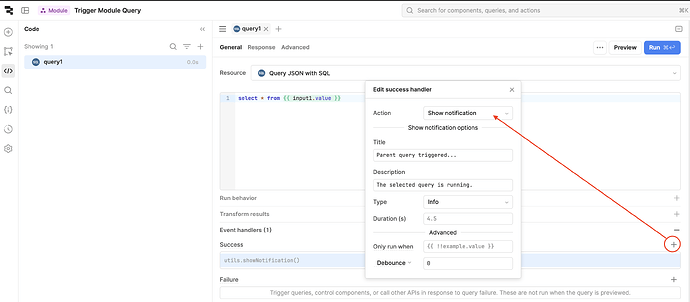
Then, create a "Query JSON with SQL" dummy query that runs select * from {{input1.value}}. This watches for changes to input1 and triggers this query on any changes. Then, add a Success event handler to this dummy query that triggers your target module query.
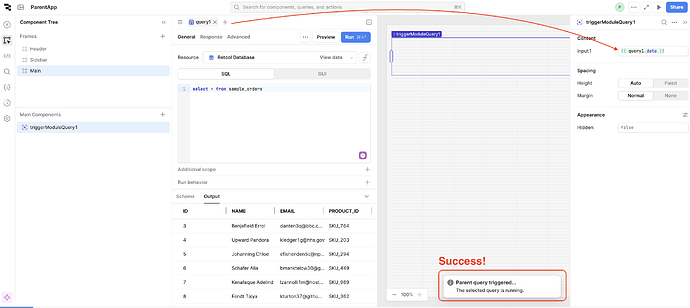
Finally, in your parent app, just make a change to whatever you set input1 to (in the module) and you should see the module query get triggered!
I've also attached an export of the module used in this example so you can look around if that's helpful at all ![]() You can import this JSON file by clicking Create new (on your Retool organization's home page) > From JSON.
You can import this JSON file by clicking Create new (on your Retool organization's home page) > From JSON.
TriggerModuleQuery.json (9.4 KB)