-
Goal: A table with automatic column width that works
-
Steps: A lot
-
Details: This is the new table column with nothing to fancy going on
-
Screenshots: recording: retool_bug_auto_width.mov - Google Drive
-
App json export:
ACME Admin.json (35.0 KB)
Hi @vdhpieter,
Apologies for the issue.
From the video you linked, it looks like the page data loads in with 'normal' looking column widths to begin with, but then an event occurs which causes the ID column to expand and take up full width ![]()
Could you go into the table's inspect column and share with me a screenshot of where and how you set the automatic column width?
The same for the ID column would be helpful as well. I cloned the app export, but because I don't have credentials to the auth protecting the resource, the table isn't populating the data ![]()
One way to get around this is to use the 'other' export app to JSON button, it can be found inside the debug console. This way I can import the app and have the table populate with data to see what could be causing it to change from the initial load the flashes to the ID column expanding.
Hi @Jack_T thanks for the response.
- It's not only the ID column that takes up way more width than needed but all of them (you can scroll sideways)
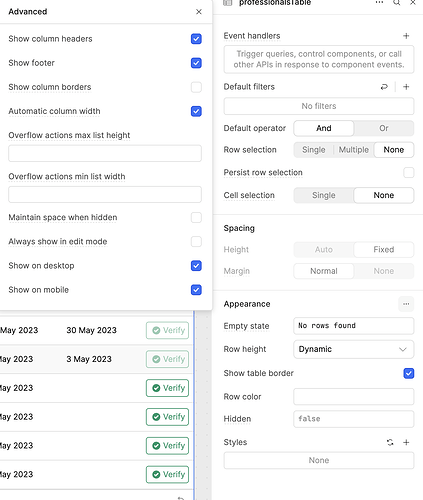
- It's in the advance appearance of the table that I set automatic column width:
- I'm definitely open to share a more detailled export but don't want it to be public, can I send it privately to you?
Ah thank you I was looking for that check box but couldn't find it ![]()
Ok yes when Auto width is enabled, all the columns become are set to the same width, being table width divided by the number of columns.
The behavior should be that if one column has a ton of data that it is trying to fit into the cell, it should automatically shrink/minimize the content (example for text, it will shorten it with '...' once it runs out of space).
But it seems in your case the rows are expanding to fit the largest instead of shrinking down to fit the table size.
You should ideally not have the table hide rows and leave them to be scrolled into. In my testing, if I add a bunch of columns with auto width 'off' it will set them outside of view to scroll, and when I toggle width 'on' it shrinks everything to fit.
Could you share a video of you toggling auto width on and off for the table? If you can side scroll to show the columns I can better understand which column/column type is not shrinking as it should.
We may need to report a bug for a certain column type that isn't playing nice with auto width and see if there are alternatives to switch the column type over to.
You can definitely DM be a more detailed export/video and it will be private to me!
Hi, is there any progress here? Im currently encountering the same issue. The table worked perfectly with auto auto-width columns. The issue appeared out of nowhere. I was setting up a filter for the table. Removing that filter did nothing to fix the issue.
Retool Self-Hosted 3.114.8
Hi @perelin,
No update yet, still waiting to hear back from the UI eng team.
That is very odd that this issue appeared from you while being self hosted. Just to confirm you didn't update your version prior to this bug appearing?
If you make a new table, are you able to re-create the behavior? If you could get a screen recording of you reproducing the behavior that would be amazingly helpful to get this bug fixed ![]()
@vdhpieter are you using any filters or other events on the table? Are you able to reproduce this behavior on other tables?
Hoping to get this resolved shortly, need to see if certain events trigger this.
@Jack_T No update for the last 3 weeks or so. For now I switched back to non-auto-width columns. I will see if I can reproduce the behaviour later.
@Jack_T I can not reproduce this anymore, did something change?
Great to hear @vdhpieter!
Not sure if there was a specific change but if you are on cloud our UI team have rolled out a patch to update things which fixed this ![]()
Hoping @perelin can confirm this isn't an issue for him as well