Sorry, neglected to update here!
Now live on cloud we have support for:
- Programmatically updating Table's grouping through a
setGroupingAPI. Example usages:
table1.setGrouping('role')
table1.setGrouping(['role', 'enabled'])
table1.setGrouping({ columnId: 'role', sortDirection: 'desc' })
table1.setGrouping([{ columnId: 'role', sortDirection: 'asc' }, { columnId: 'enabled', sortDirection: 'desc' }])
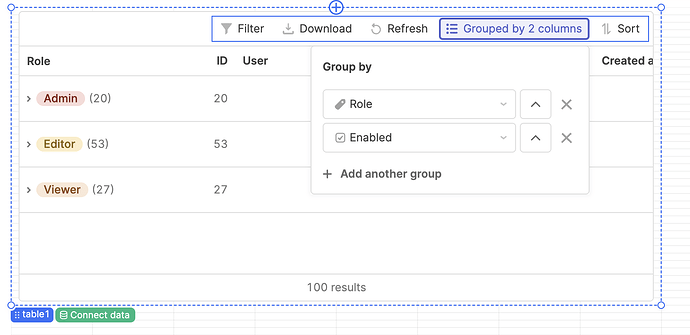
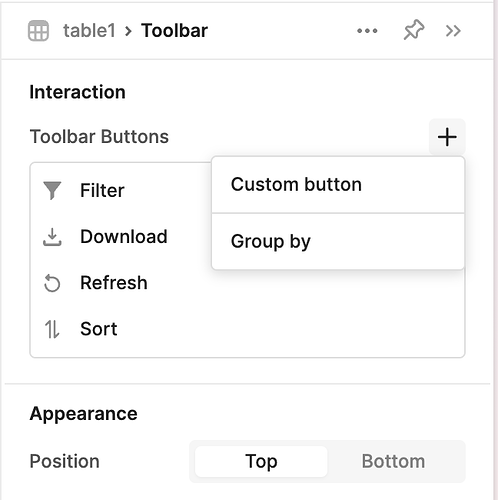
- A native UI for end-users to configure grouping and multi-column sorting. You can add these buttons from Table's Toolbar editor!
Happy building!