My web app displays a Modal dialog to ask for user's confirmation to delete a file. However, the user can still click the background UI component? How to disable this behavior?
Tried chatgpt but there is no setBackdropClickBehavior() in retool.
// Assuming your modal dialog component has an ID of 'modalDialog'
var modalDialog = retool.components.modalDialog;
// Disable backdrop click event
modalDialog.setBackdropClickBehavior('disabled');
HI there @Jingwei_Cai,
What are you using for the modal? Is it the modal Frame, or the query confirmation? In any case, I've just tested both and the click on the background does not close it.
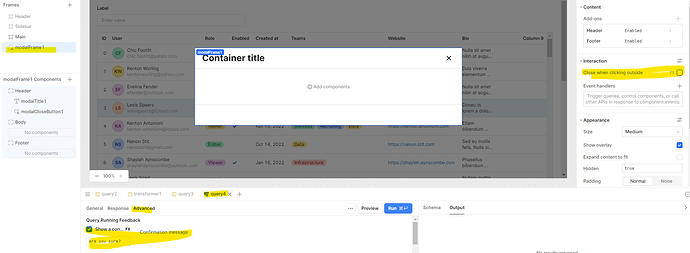
Forthe modal Frame, you can see the option in the settings. You can set yoru delete query to trigger a confirmation modal.
Yes, it is a modal to confirm to delete a file. I mean when the modal dialog is shown, you can still click on the background table and change the selected row.
Ah yes, I see what you mean. This one is for the retool team indeed.
More detail about the potential problem.
I used to write code like this, assume there is a list of file names, and a Delete button to show a modal dialog to ask user for confirmation.
- when show the modal dialog, get the file name from table1.selectedSourceRow.filename, and then ask user: Please confirm to delete the file:
- the user clicks Ok button to confirm.
- my code calss deleteFile(table1.selectedSourceRow.filename);
If it is a real modal dialog, table1.selectedSourceRow
can not be changed by the user.
This is likely not the expected behavior when the overlay is active, although it is neat to see my listView components update with clicks in the background through it.
In a bit of testing this, it does not appear to occur if the option to "close when clicking outside" the modal is active (as shown by @MiguelOrtiz) which should cause it to behave like a "real" modal in that you can't make clicks on the background components, but it closes.
If you want to force the user to interact only with the modal, I suggest making it Full Screen so that there is no visibility to the other objects without first confirming or canceling that deletion.
1 Like