jleem
August 8, 2023, 12:22am
1
I have a list view that includes a container. I am trying to remove the background of the list view so that the containers look spaced out on the canvas color. Instead, they are currently sat on top of the white background and I cannot remove or change the background color of the listview component.
Can anyone help? Is there some CSS I can put in place instead to circumnavigate this issue in the UI?
Thanks in advance!
jleem:
I have a list view that includes a container. I am trying to remove the background of the list view so that the containers look spaced out on the canvas color. Instead, they are currently sat on top of the white background and I cannot remove or change the background color of the listview component.
welcome to comunity,
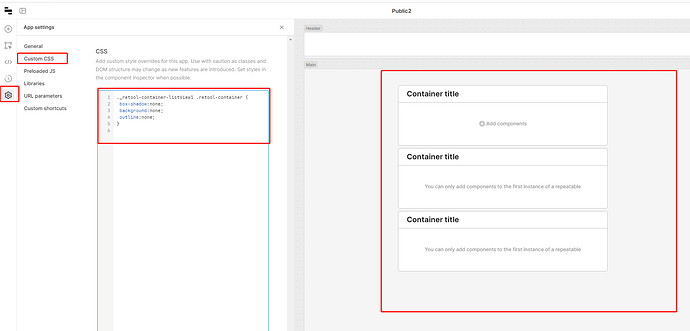
Here is css
._retool-container-listView1 .retool-container {
box-shadow:none;
background:none;
outline:none;
}
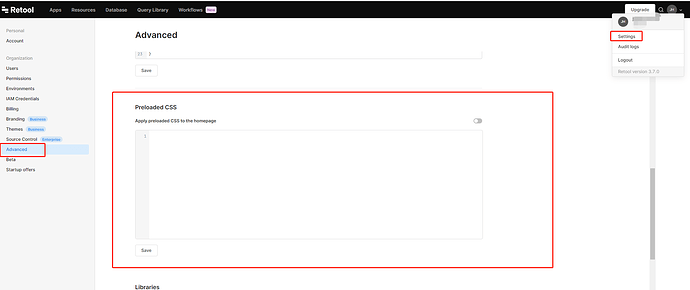
If you what to apply it to organization app, you should put it in the preload css of setting of global.
Here a related topic for your refer.
Hello,
When the Editable Text1 has focus, there is a slight blue border around it:
[image]
How can we delete or hide this?
Thanks!
Hello, which components do you means? The custom component can use CSS
2 Likes
jleem
August 9, 2023, 7:05pm
3
Thanks @AnsonHwang ! Just what I was after.
2 Likes
Thank you @AnsonHwang , but since the Listview component has a "Style" section, I think we need to consider this a bug.
It should be able to set the background of the listview via the styles settings:
@Tess @retool-team
1 Like
Tess
August 16, 2023, 8:33pm
5
Hi there! Yes, this is a regression bug
Our team is looking into it now & I hope to have a fix for you soon
1 Like
Tess
August 17, 2023, 3:55pm
6
Looks like the fix will ship to Cloud next Wednesday!
1 Like