Hi ![]()
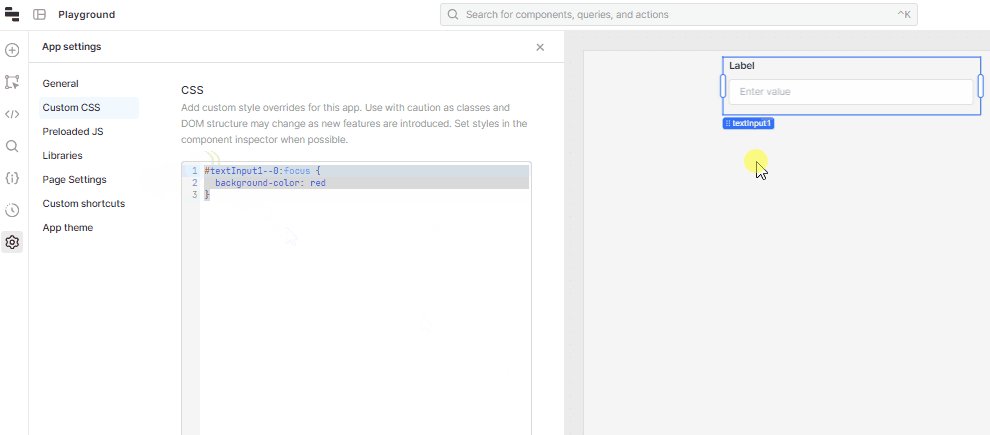
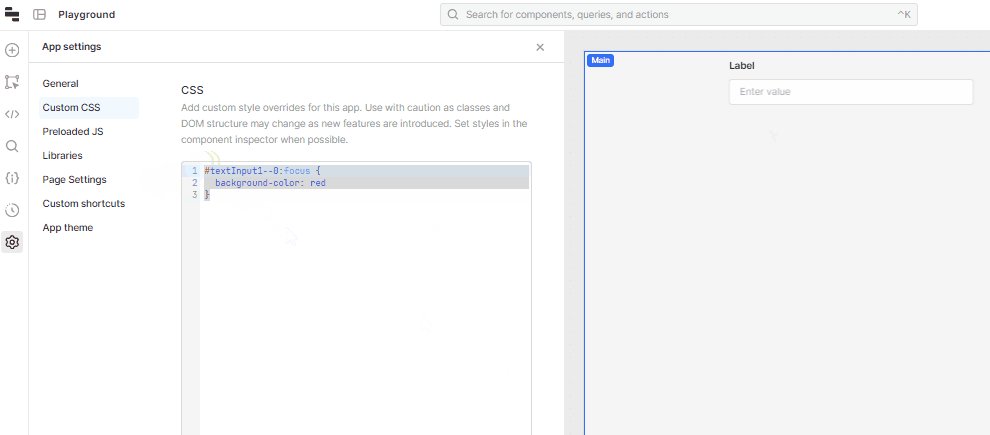
I want to change the container background color when mouse focused on the text_input component.

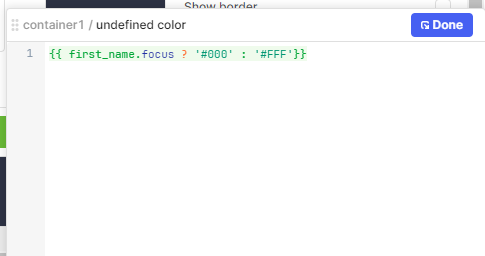
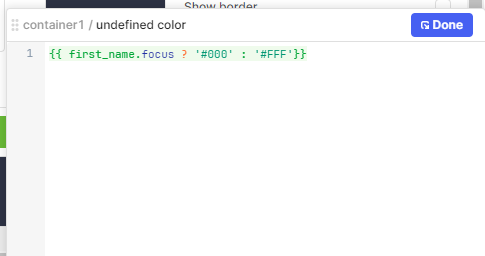
I am gonna update background-color like above but that was no working.
How to do this in retool?
Please let me know as soon as possible.
Thank you
Hi ![]()
I want to change the container background color when mouse focused on the text_input component.

I am gonna update background-color like above but that was no working.
How to do this in retool?
Please let me know as soon as possible.
Thank you
Hello, most of the components doesnt have states as focus, hover, active, etc. in retool enviroment, i think only container component have the .hovered state
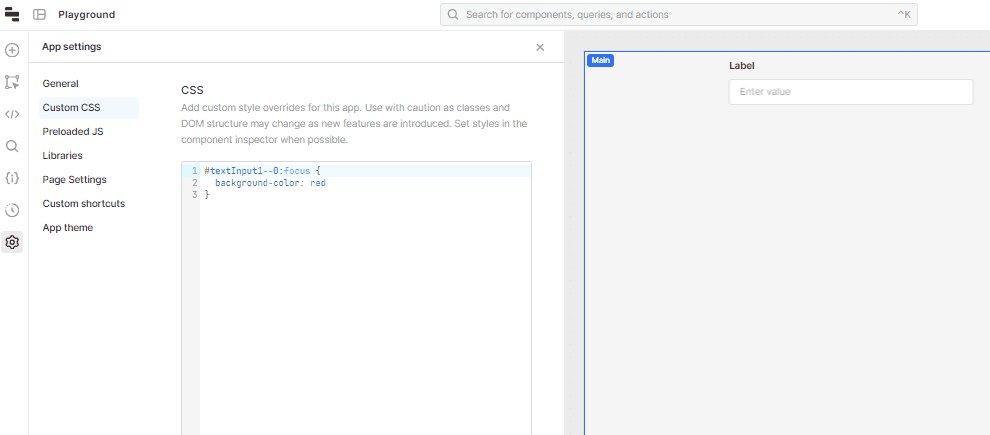
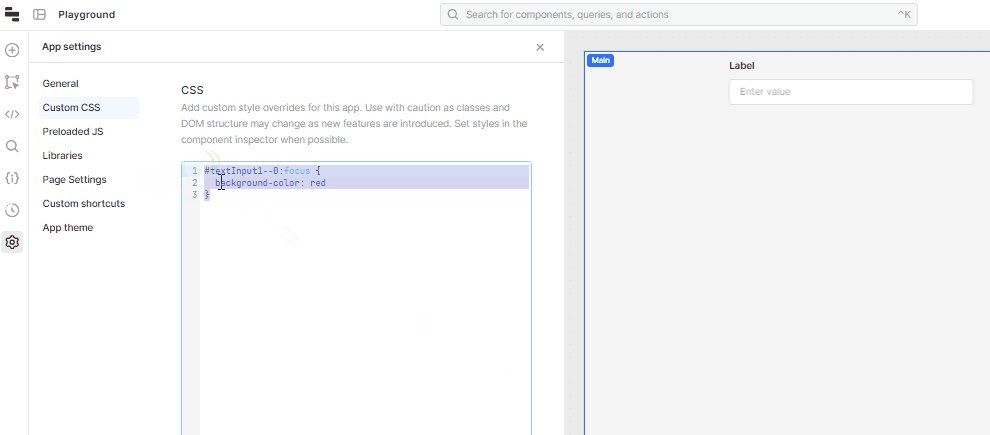
To customize your components you will need to use Custom CSS
Here a example

Here a detailed post about Custom CSS