Current plan level (Free, Team, Business, or Enterprise: Retool | Retool Pricing): Business
Monthly/Annual (if Team or Business): Annual
Version of Retool (if self-hosted): N/A
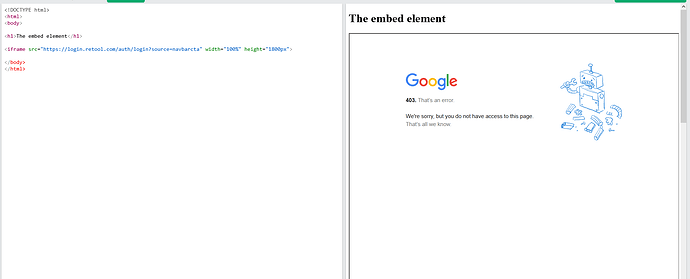
Question / Description: Logging into retool through google in an embed does not currently work, and returns a 403 error. I tested and found the issue is present on both Firefox and Google Chrome. Issue is present on both our specific Retool domain and the generic Retool domain.
Hi @Daniel_Fleuranvil,
Can you clarify exactly into what app you are trying to place this iframe?
Thanks!
Hi Daniel! You need to put your own retool public link in order to make it iframeable. In the image tha you provided, you are putting login.retool.com. it has to be the public link. (In the app, Share > Public > Enable Public link)
I understand that currently, the iframes on public apps are working properly, however, we currently using an iframe on a sensitive page that requires the user to login and can't be made public. The actual application works properly, but the login does not.
This is not for an app in retool, it is for an embed on our companies internal site.
@Daniel_Fleuranvil,
I just want to clarify what it is that you are trying to do. You are trying to have users log in to your retool instance from a page inside your app, right?
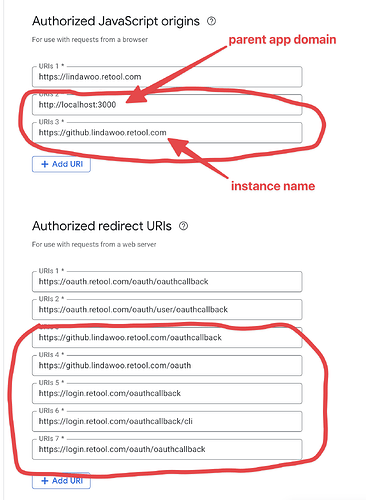
What I think is happening is that Retool's out of the box Google sso does not work on non-retool domains. You may need to set up your own custom Google SSO and in that config, specify your parent app url in the Authorized JavaScriptOrigins and follow these instructions for the rest of the Authorized redirect URIs and setting up google sso in Retool.
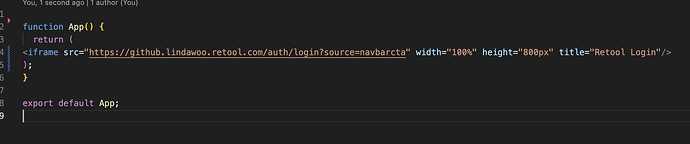
Then, instead of the login.retool.com url you are using, use your instance domain url. I did this locally on my local host and it worked:
Hi @Daniel_Fleuranvil,
I'm just checking back to see if my suggestions worked for you.