-
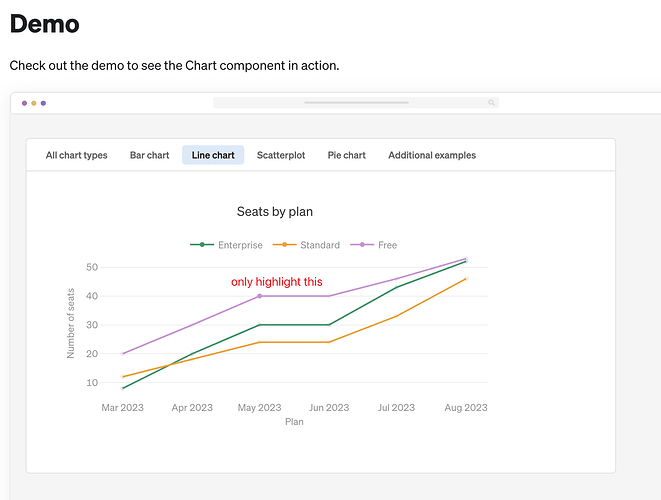
Goal: I want to achieve an effect similar to the line chart in the demo (Visualize data with the Chart component | Retool Docs) , where the selected marker is highlighted after clicking.
-
Steps:
-
Details:
I have search all documents and try to ask chatGPT, they tell me using the Plotly.restyle. I cannot reference the Plotly in the Run Script handler. -
Screenshots:
- App json export: (here's how to get a json export)