Since Retool's Chart component is based on PlotlyJS I've found myself digging through their docs a lot. Luckily, there are a lot of great examples on their site and many can be copied almost directly!
The basic trick here is to grab the data and layout objects defined in an example and drop those into the respective fields in the component and as long as that's all that's needed for the example you should be good to go:
1
Copy the code from the Plotly example you want to use can be copied anywhere JS can be written in your app (here we'll use a regular JS query).
2
Replace this line:
Plotly.newPlot('myDiv', data, layout);
with this:
return {data, layout};
Instead of invoking the Plotly library in the script itself we just want to pass back the variables we'd be invoking it with so that they can be used in the component, where the library actually will be invoked.
3
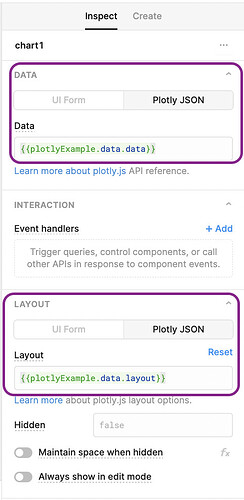
Reference the data and layout properties in your component:
4
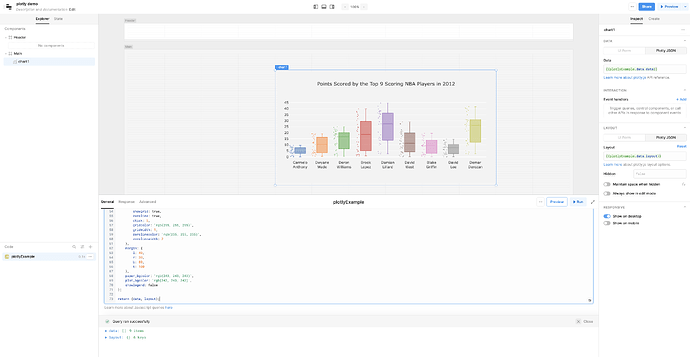
Run the query and you're done! The example should display with sample data and all for you to play around with:
Note that this won't work for all examples since some need more that just the data and layout properties to function, but it does work for a good amount of them ![]()
Bonus
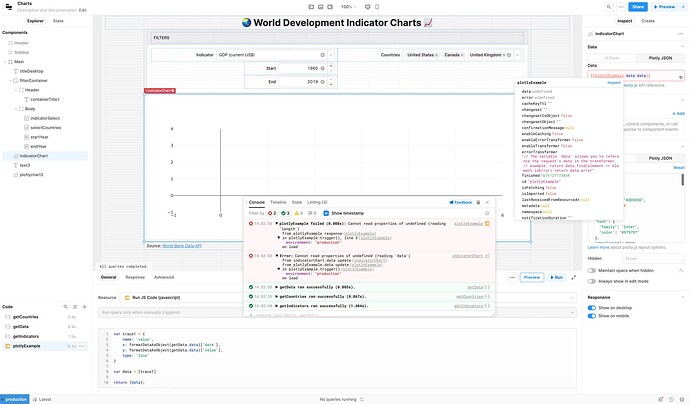
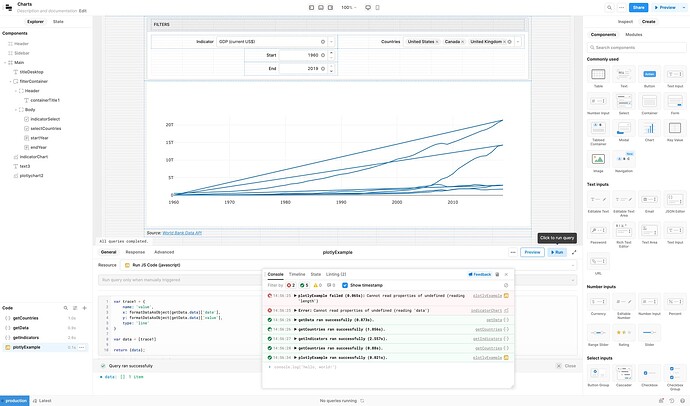
Some examples use the d3 visualization library which can also be imported as a preloaded library in your app using one of the URLs found here. Plotly examples might use older versions. Attached is a slightly more complicated example that uses a temp state to render an example that uses an async d3 function to render a 3d chart!
plotly demo (1).json (13.0 KB)