Hello @Adnan_Khalil1
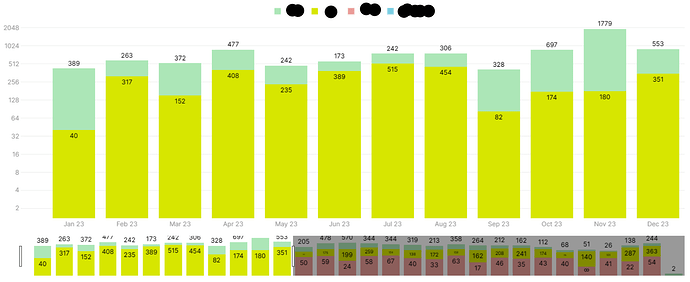
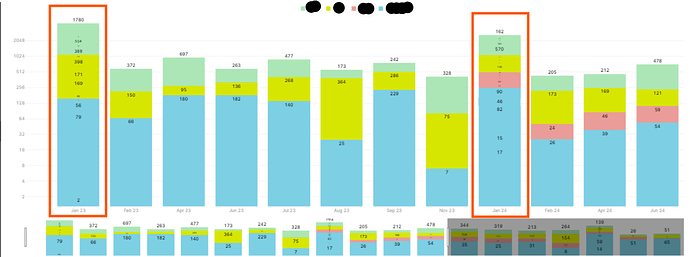
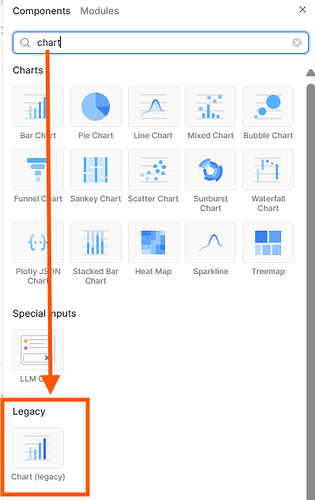
Using Chart legacy component as simple chart component is not feasible for the view.
Dataset: Let's say transformer is returning an array of objects:
[
yellow: {
"labels": [Jan 2025, ......],
"values ":[43, .......]
},
green: {
"labels": [Jan 2025, ......],
"values ":[3, .......]
},
blue: {
"labels": [Jan 2025, ......],
"values ":[0, .......]
},
pink: {
"labels": [Jan 2025, ......],
"values ":[91, .......]
}
]
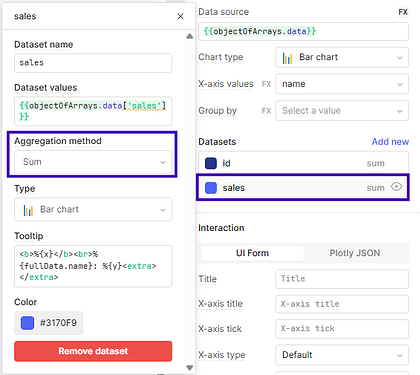
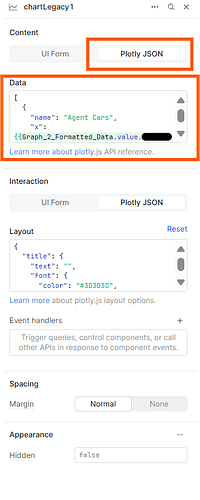
And in the component's inspector for "Data", using :
[
{
"name": "blue",
"x": {{transformer.value.blue.labels}},
"y": {{ Object.values(transformer.value?.blue.values ) }},
"type": "bar",
"hovertemplate": "%{x}
%{fullData.name}: %{y}",
"marker": {
"color": "#7DCFE3"
},
"text": {{ Object.values(transformer.value?.blue.values ) }},
"textposition": "outside",
"textfont":{
"size":12,
"color": "black"
}
},
{
"name": "red",
"x": {{transformer.value.red.labels}},
"y": {{ Object.values(transformer.value?.red.values ) }},
"type": "bar",
...
},
{
"name": "yellow",
"x": {{transformer.value.yellow.labels}},
"y": {{ Object.values(transformer.value?.yellow.values ) }},
"type": "bar",
...
},
{
"name": "pink",
"x": {{transformer.value.pink.labels}},
"y": {{ Object.values(transformer.value?.pink.values ) }},
"type": "bar",
...
}
]
This chart graph is not rendering correctly on few systems as mentioned in the question.