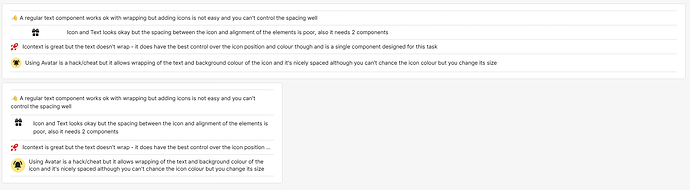
I tried to use the iconText component for this usecase but I couldnt get the text to wrap. Is this possible?
Hey @Rachael ![]()
What should the end goal look like?
This is really cool! Way to think out of the box.
Each of these are sooo close to what I need.
I need IconText that wraps, and the icon to stay aligned with the first row of text as it is now.
I had the icon and text in a container as the mobile version initially, but maintaining that separately for desktop and mobile was going to be a pain - and I spent several hours trying to move them so they were where I needed them.
Additionally I tried to set them up in a horizontal stack, but the Icon and text just switched places and I couldn't get it to stay.
If we could set the background colour of the avatar that would suit me fine - I could set it to transparent, or at least use one of the colours in the theme.
The colours it has chosen are a bit jarring.
A vertical navigation element may also be an option then - some of the choices will depend on your use case, if you need them to be clickable, if they're dynamic, if there are hundreds of them or just a small number etc
It's a dynamic list (array) of varying size (2-4). Each is about 1 sentence long.
They are essentially salient bullet point that sum up a longer (hidden) description for an item.
The designer had them laid out with a star icon instead of a bullet point. They need to be at least 16pt font size on both mobile and desktop, and every screen size in between, so they need to be able to wrap. Sorry I don't have a screenshot to share - combo of very tight deadlines and PII.
I ended up going with the avatar option, and hoping it doesn't get sent back for the colour.
Hope that's works for your project! Let us know if you need to use a custom component.