I have 2 goals:
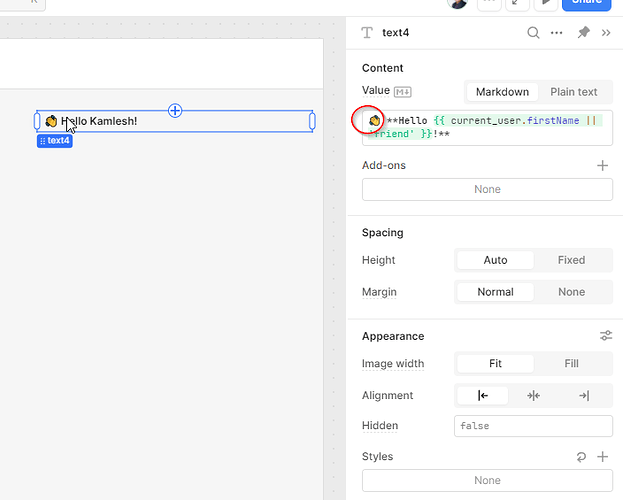
- learn how to add icon (from existing icon library) to the text component as show when you add a new text component. I see a hand icon showing with "Hello Kamlesh" text. I am looking to add my own icon.
- I am looking to add multiple icons in text component when an event occurs such as button is clicked or query is ran. I want this to be dynamic.
Issue I am trying to resolve: I have 4 icons that need to be hidden shown based on criteria. Each would have its own independent criteria. Today 4 icons are spaced too far apart as I am unable to reduce the spacing using Retool editor. I want to show these icons very close to each other.
Solution so far: Each of 4 icons are programmed to show/hide with their respective Javascript show/hide code. But, they are too far apart and look very amateurish and I am going to run out of horizontal room on container as it is sized.