Hey Retoolers -
We've made a ton of progress on making it easier to design and build beautiful apps in Retool this year, and we couldn't have done it without working alongside of all of you. Thanks, as always, for the feedback.
I hosted a webinar last week that summed up what we'd consider best practices for designing in Retool these days, including how to think about working with designs from Figma.
I wanted to share it here as a resource: https://www.youtube.com/watch?v=WfyQAEOODjA&ab_channel=Retool
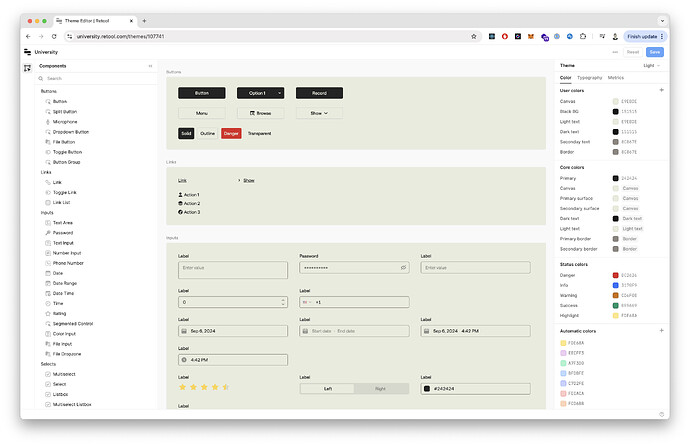
In the video, I'm leaning on some new features that aren't totally released - with the big one being Theming. I'll drop a screenshot below, but our new Theme editor is a fundamentally better way to set and manage styles across Retool.
We'll be releasing Theming publicly later this year, but if you're interested in testing it out sooner (and are on cloud or v3.75+ of Retool) I'd be happy to enable it for you.
Feel free to drop a comment below with your Retool subdomain, or email me at kent@retool.com and I'll turn it on.
Thanks! Happy building, and let me know if you have any questions.
PS - one of the reasons the new Theme editor is such an improvement is the ability to add custom design tokens/variables. If you're a Figma user and want to bring your design system into Retool, we also have a new Figma plugin that makes this easy.
Check it out here: https://www.figma.com/community/plugin/1388634061939245347/retool-theme-generator