
We’re excited to share that we’ve begun rolling out a new Theming experience to cloud users!
Users on the Business and Enterprise plans can now see a revamped organization-level theme editing experience with expanded functionality, including:
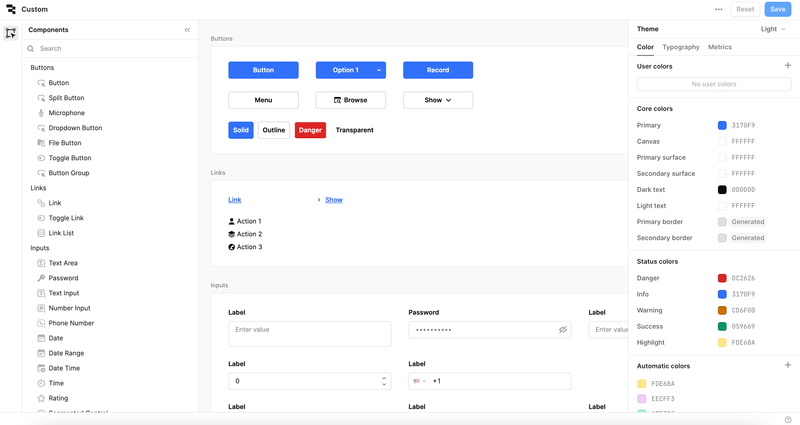
- The ability to create custom color, typography, and metric tokens for use in the theme editor and app component styles.
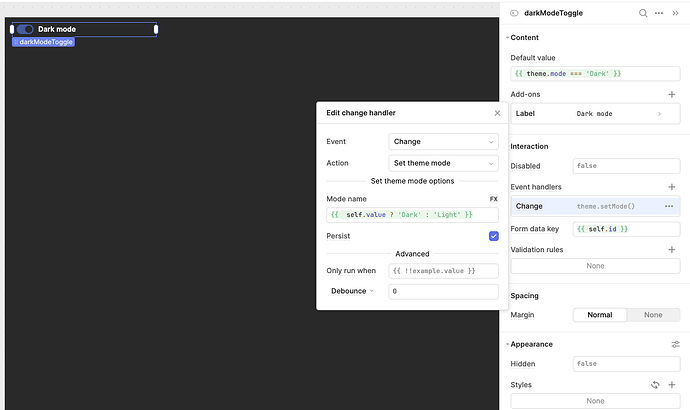
- The ability to create multiple modes within a theme and switch between modes in an app using
theme.setMode(). - The ability to configure default styles for individual components, as well as bulk edit shared styles for multiple components at once.
- Expanded typography controls—including the ability to configure multiple fonts in a theme using a CSS import or Google Fonts, set a default font family, and control font family and font weight for headings.
For users on all plans:
- Component-level font weight and font family style controls.
- A refreshed app-level theme experience with expanded typography controls.
- An updated component style editing experience.
The new theming experience is currently rolling out on Retool Cloud and will be available in the next stable release of Self-hosted Retool.
Questions? Feedback? Please leave any comments in the thread!