-
Goal: My goal is to add new components to the app that I previously built, use the default functionality of tabbed container & carry out API call's.
-
Steps: I feel like I've tried everything that I know of and can Google my way to and even Chat-GPT haven't been able to do the trick.
-
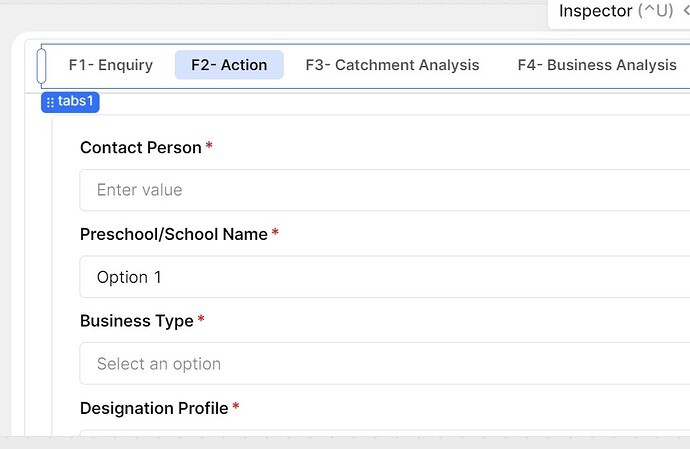
Details: Whenever I try to add new component in the app the component is not visible , however it's inspect section is visible also while using a tabbed container(added this tabbed container before it was unable to add new component) I am not able to switch between the tabs! Example: In the attached picture for F1 , F2 ,etc I am not getting different output which I earlier was getting, basically it is not switching between those tabs.
API call's that were working earlier are not showing any data as well, it is showing error "The selected data source is empty(JS Query)" for the selected component however it is not. -
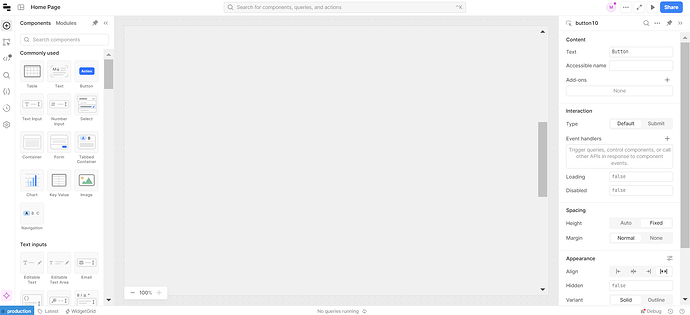
Screenshots:
Hi @Manav, welcome to the forum! ![]()
Are you still having this issue?
First of all, I'm sorry your App is not maintaining its state. It must be frustrating to make changes and them not reflecting on the canvas.
Here is some context on what could be causing this:
Furthermore, if a component is hidden, which is the case if it's on a non-visible tab, any APIs to update its model will not work. If this is what we are experiencing, we should add an event to change the tab, then attach a new event handler to interact with the now visible tab. Here is an example:
Thanks for your reply, I just deleted my cookies & refreshed ,It is working now!
1 Like