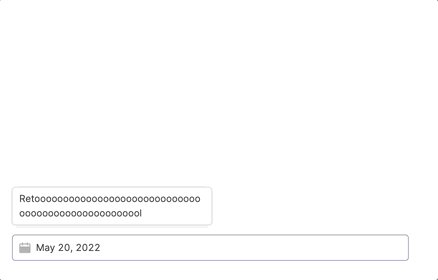
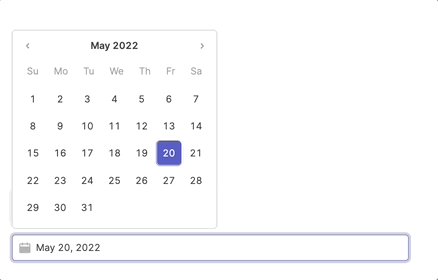
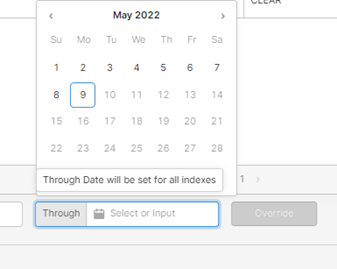
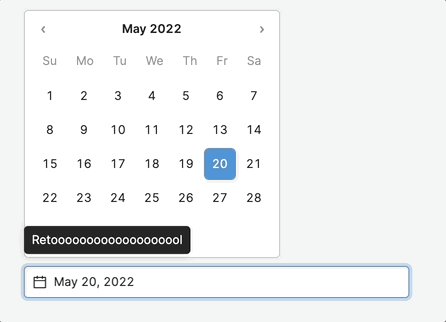
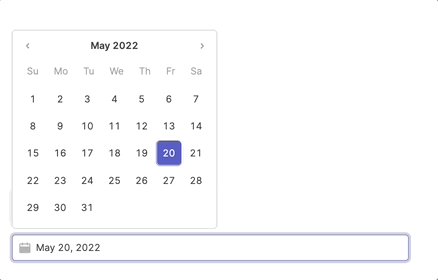
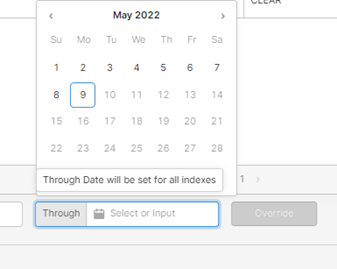
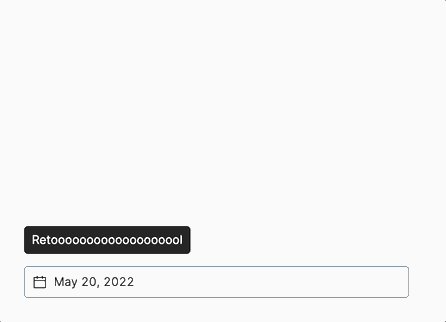
I just upgraded to the new calendar and depending on my screen size, the tooltip blocks the bottom dates of the calendar. Is it possible to make it so that the tooltip is in the background in these cases or respects the boundary of the calendar?

Thanks!
Hey @gilcrest! That does not look like a good tooltip placement  I'm having a little trouble reproducing the behavior on my end. Could you maybe share which browser you're using and which version of Retool you're on for some context? It might also be helpful for you to write in so that we can either get an export of your app or step in to look at it directly.
I'm having a little trouble reproducing the behavior on my end. Could you maybe share which browser you're using and which version of Retool you're on for some context? It might also be helpful for you to write in so that we can either get an export of your app or step in to look at it directly.
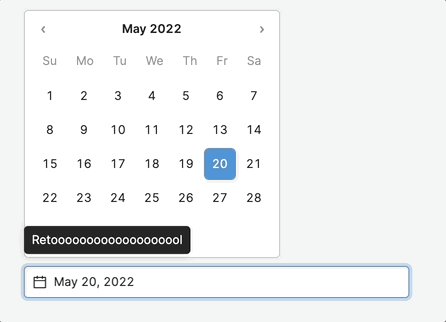
I imagine you can set up a temporary workaround here using custom css to set the z-index of that tooltip element to be below the calendar popup. Just need to find the right class via your browser's inspector.
Hey @Kabirdas! I'm using Chrome Version 101.0.4951.64 (Official Build) (x86_64) and Retool cloud? (not on-prem, basically). I got around it for now by taking out the tooltip for now... I prefer not to put in custom css. I can recreate by just shrinking my browser size down until it pops over (mimicking a smaller laptop screen, sort of). I can try and create a demo app if necessary. Thanks for your help!
Hey @gilcrest!
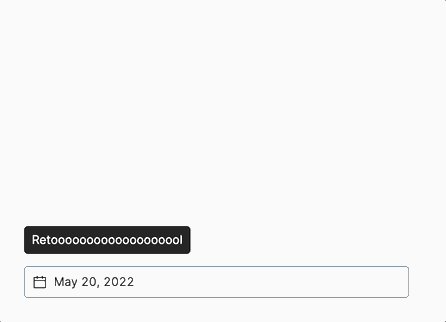
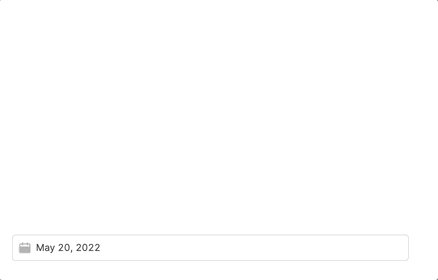
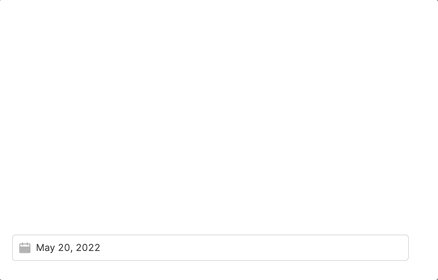
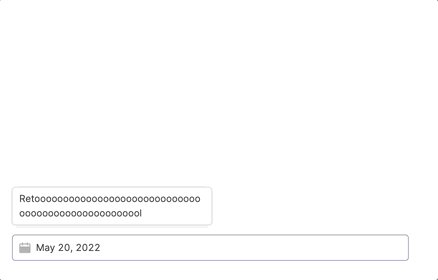
I'm finding that I'm able to reproduce this on 2.90 but not on cloud. I'm curious if this happens to have been fixed since you wrote in, are you still seeing it on your end?
2.90:

Cloud: