Hello, we are having an inconvenient behaviour on the filter feature of the Table component.
Basically, the filter is applied to the underlying value and not to the displayed value of the column.
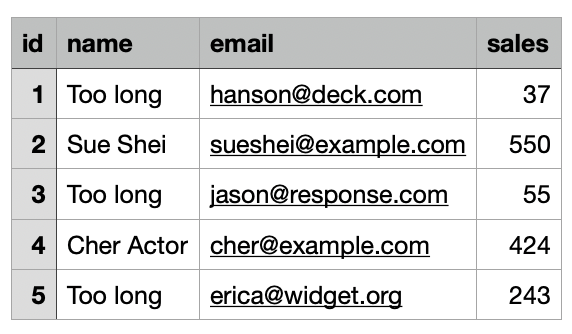
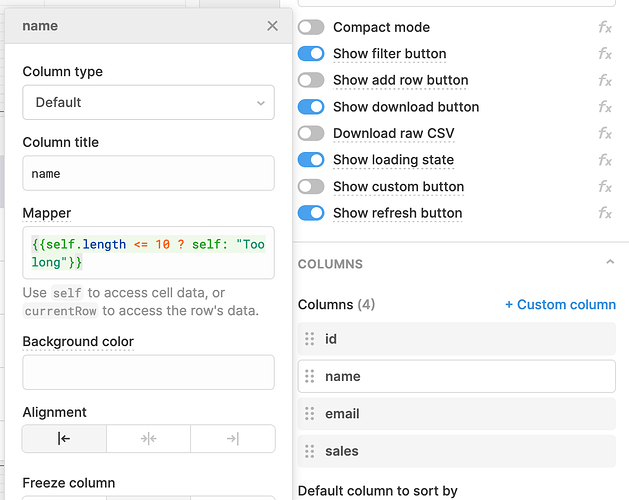
For instance, if we have the name column with Mapper: {{self.length <= 10 ? self: "Too long"}}
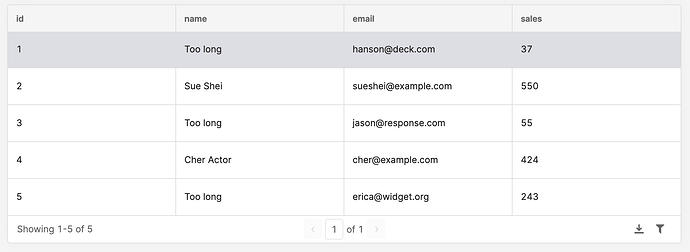
Then the result looks like this in the default table values:
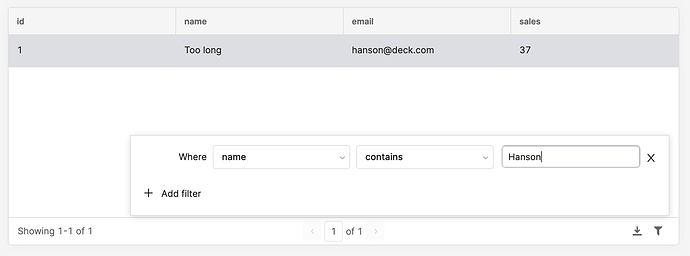
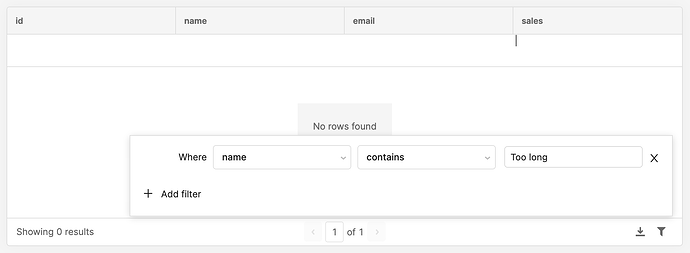
The issue is that the filter on the name column is applied to the underlying value instead of the displayed one:
Filter the underlying value
Filter the displayed value
By the way, this is inconsistent with the CSV export that returns the displayed values like here (opened with Numbers):
Do you think it would be better to apply the filter on the displayed values or are there some edge cases ?
1 Like
Tess
November 3, 2021, 4:19pm
2
Hi @aturiot The behavior of the filter not applying to the mapped values is a bug that we're looking into
sean
January 6, 2022, 1:47am
4
Hi @Tess , any update on this? I am facing the same issue with my tables.
Tess
January 7, 2022, 11:45pm
5
Hi @sean thanks for checking in! Unfortunately, we haven't been able to push a fix for this yet.
1 Like
I'm also running into this. It'd be great to have this fixed. Any updates?
Tess
March 31, 2022, 11:57pm
7
This is now fixed!
I just ran into this issue today. It's the same behavior as the original poster described.
I'm using the updated table component.
Tess
May 4, 2022, 3:36pm
9
Hi @Tech_Hallo sorry about that! It looks like we had another bug that was conflicting with our fix for this bug. This fix should be available for you very soon. I'll update the thread when I hear more
@Tess Hello, curious if there is an update on this issue?
Tess
June 22, 2022, 4:20pm
11
Hi @crhayes Thanks for checking in! I don't have a fix for this quite yet, but I'll post here as soon as I do
1 Like
techaf
January 25, 2023, 3:07pm
12
Hi @Tess do you have any news regarding this issue?
Tess
January 25, 2023, 6:12pm
13
Hi @techaf No concrete update yet! We are currently working on a significant table upgrade which should resolve this
1 Like
techaf
January 26, 2023, 9:41am
14
ok @Tess thank you! Do you have any predictions of when it will be released?
Tess
January 27, 2023, 11:40pm
15
I don't have any specific timelines yet
I am hoping we'll have something later in Q1, but it's hard to say at this point
1 Like
Hello @Tess is this fixed by now or soon to be fixed?
Tess
March 3, 2023, 4:24pm
17
Thank you for checking in! Not quite yet
Tess
March 3, 2023, 4:24pm
18
Will still post here with any updates though!
PaFi
August 14, 2023, 2:23am
19
Any update on this topic?
Tess
August 23, 2023, 5:30pm
20
Hi @PaFi thanks for checking in! It looks like I wasn't notified properly of updates here





 I'll post on this thread when the bug is fixed!
I'll post on this thread when the bug is fixed!

