If the data schema for your table may change over time, you may want to use dynamic column settings. You might consider this solution if you have more than one data source that will populate a single table or if your underlying data schema is expected to change - such as anticipating new columns being added to your table.
![]() Here's an example:
Here's an example: ![]()
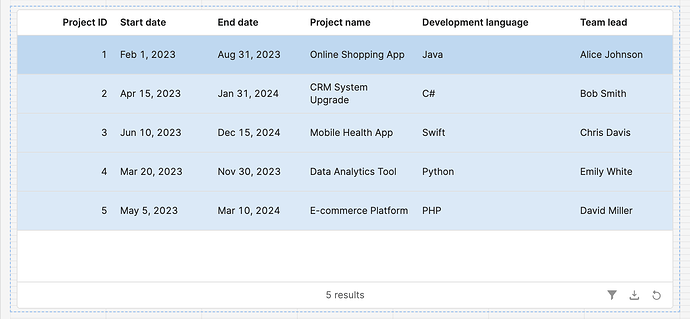
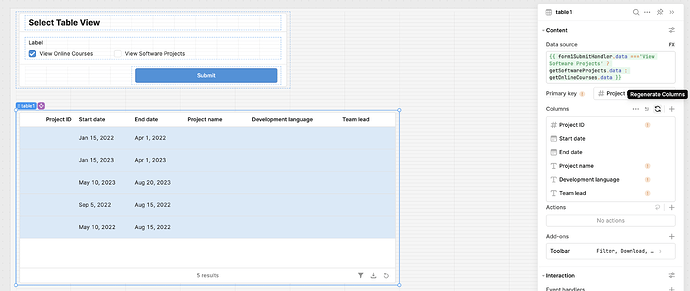
In this sample app, I have a table that shows software engineering projects:
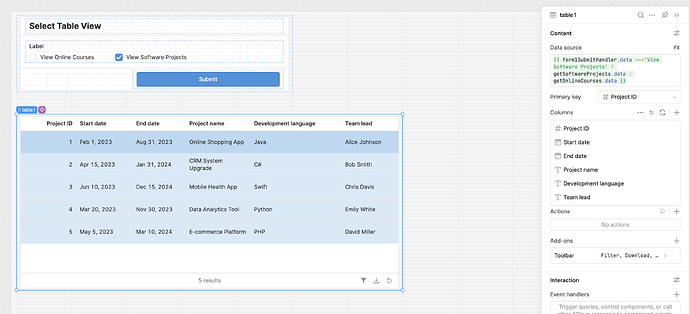
![]() I want to configure this exact same table to optionally show online course data, based on user selection. This could be done in many ways, but for sample purposes, I created a form so that the user can select one of two views - software engineering projects or online computer science courses:
I want to configure this exact same table to optionally show online course data, based on user selection. This could be done in many ways, but for sample purposes, I created a form so that the user can select one of two views - software engineering projects or online computer science courses:
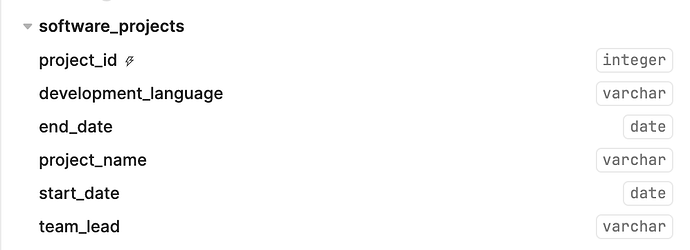
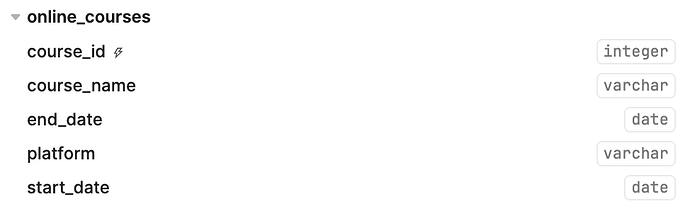
These are the two schemas:
![]() When I switch the table display to online courses, I see that the table is still trying to show me the project columns, which, of course, have no data in the online courses view:
When I switch the table display to online courses, I see that the table is still trying to show me the project columns, which, of course, have no data in the online courses view:
![]() In edit mode, I can click "regenerate columns" to solve for this, but that won't help my end users. To ensure the table always has the right column data, I'm going to enable dynamic column settings (Content->Advanced):
In edit mode, I can click "regenerate columns" to solve for this, but that won't help my end users. To ensure the table always has the right column data, I'm going to enable dynamic column settings (Content->Advanced):
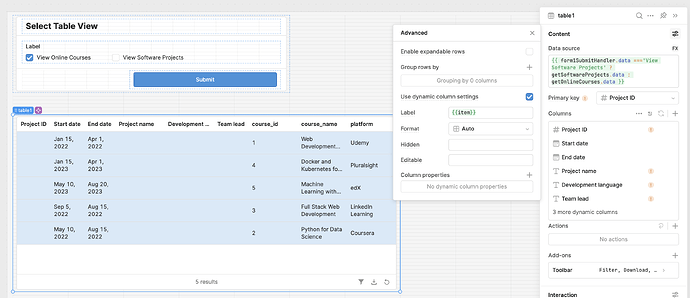
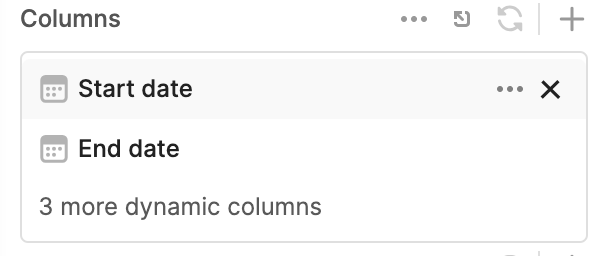
![]() Now I have the expected columns for online courses, but the empty project columns are stil showing. To solve for this, I'm going to delete all of the columns (click the x button next to each one) that should only show dynamically. I don't need to worry about the fact that I'm deleting these columns because they'll be re-created dynamically via the dynamic column settings
Now I have the expected columns for online courses, but the empty project columns are stil showing. To solve for this, I'm going to delete all of the columns (click the x button next to each one) that should only show dynamically. I don't need to worry about the fact that I'm deleting these columns because they'll be re-created dynamically via the dynamic column settings

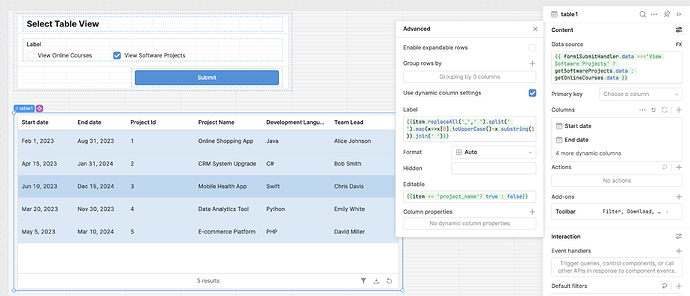
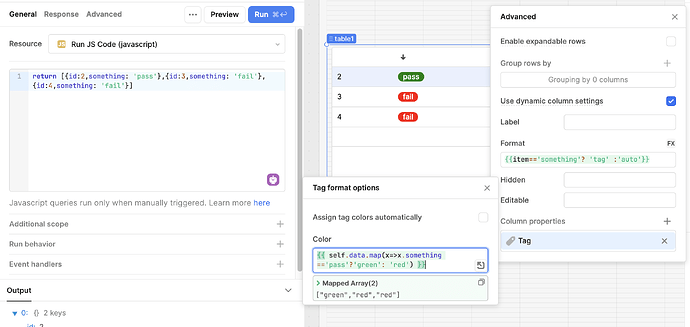
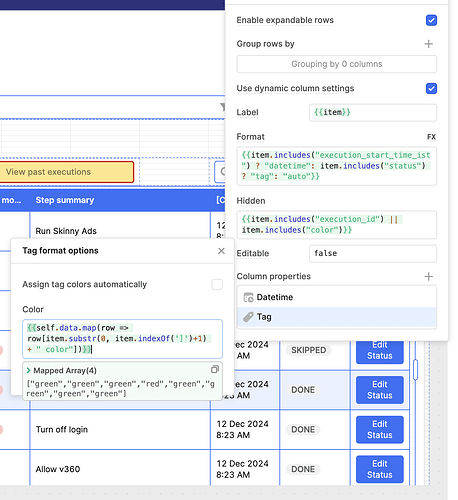
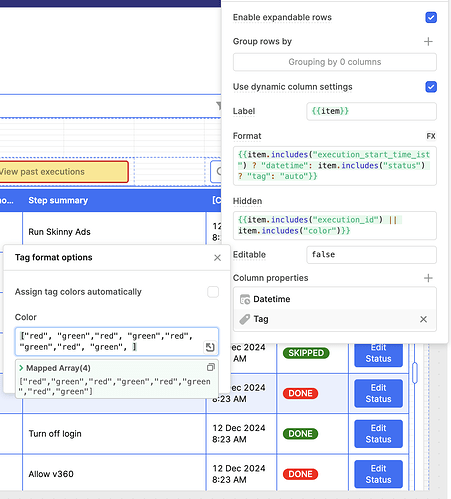
![]() The dynamic columns settings have a few options for customizing the dynamically generated columns, such as whether they're editable:
The dynamic columns settings have a few options for customizing the dynamically generated columns, such as whether they're editable:
![]() Keep in mind that dynamic column settings currently have some limitations:
Keep in mind that dynamic column settings currently have some limitations: ![]()
-
You can't have a dynamic primary key, so if the primary key will change dynamically, this solution may not be a good fit.
-
You can't access more advanced column settings for your dynamic columns, such as captions, tooltips, etc
-
You can't add mapped values or set column colors
We'll keep iterating on what's available in the dynamic column settings, so definitely let us know what you'd like to see! ![]()
If you find that dynamic column settings don't quite meet your needs yet, you could instead have multiple tables on the same place on the cavas that are hidden/shown dynamically.