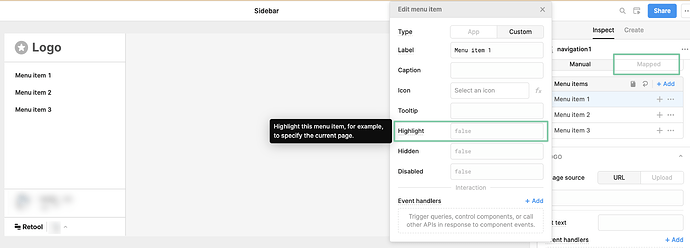
You may need a Mapped source with Highlight value based on a state
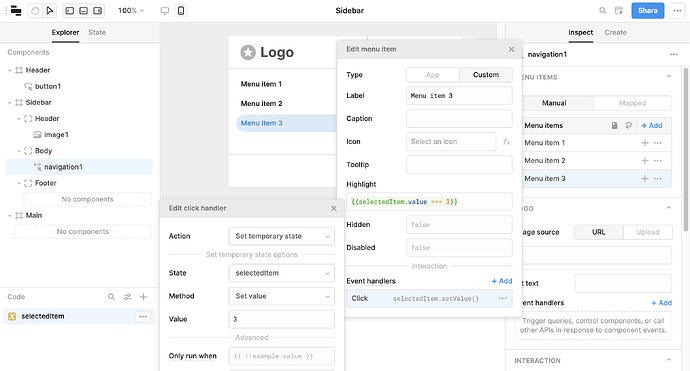
Or if you don't have a bunch of them, simply use the custom tab in navigation menu item, again with a state.
And change the state value on navigation item click
Here is a sample app: Sidebar.json (7.9 KB)