I came across the same thing today. Here's a workaround I found for now:
-
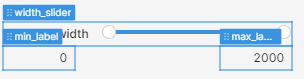
Hide the label on the width slider:

-
Add two text fields immediately below the slider to act as the start and end values:

-
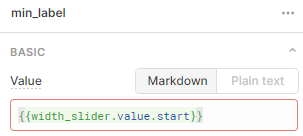
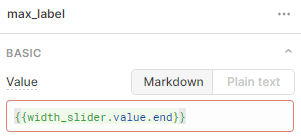
Peg the values of the text fields to the start and end values of the slider component, respectively: