I have been trying to reduce steps size in number inputs. we can display the number in decimal form but not can't find a way to reduce it in decimals. The number increases or decreases as 1 unit, but what i want to do is reduce it or increase it as 0.1 or 0.01 units. Please help
Added this thread to an existing feature request for customizable step sizes, thank you for posting this! And as always, to anyone else reading this, please feel free to add your +1's ![]()
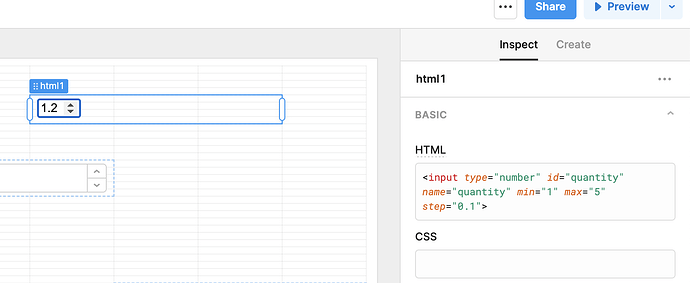
For display purposes in the meantime (this doesn't actually help any use cases since we can't grab the value of the HTML component to use in a query, for example), you could use an HTML input type="number" component with a customizable step size and you could add CSS to make it look more like a Retool component.
Hey @HamzaK99,
That's an interesting use case. I see two solutions
- Hide the stepper buttons from the input and create new buttons yourself (bit clunky on the UI side)
- Create another number input, set the default value to the original input's value and hide it. Then create a JS query that get's triggered on change that does something like this:
var oldValue = numberInput2.value;
var newValue = numberInput1.value;
if (oldValue < newValue) {
numberInput1.setValue(oldValue + 0.1)
} else {
numberInput1.setValue(oldValue - 0.1)
}
Also a bit overkill but should solve your issue for now.
^ way better workaround, thank you @minijohn ![]()
+1 !!! this would be a life saver! also an option to display a "+" to show that its positive such as +1.23 instead of 1.25.
thanks
hello there. is there a way to do this so that the value is accessible for a query?
thanks! this will be a life saver as the other solution shown here is quite slow
thanks
jo
this really helped me thanks! problem is that when i click the up arrow to fast the code doesn't have time to process and the stepper will not react on time for example i will press up 3 times fast it will jump to 0.5 and not 0.75 (im jumping by 0.25)
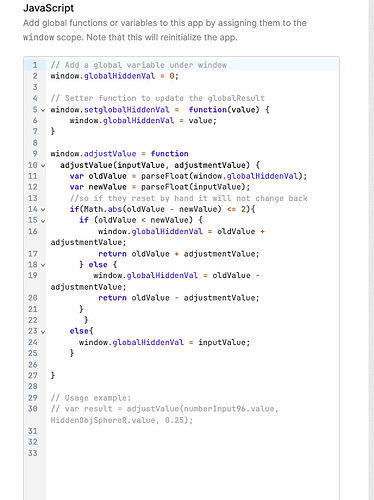
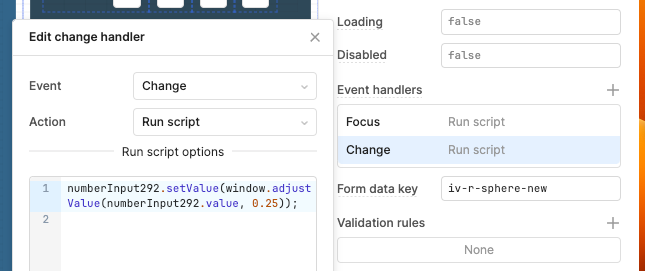
this is my code
and on focus i save value within hidden value and on change i run the function

as i have hundreds of these stepper functions in my app and im using it every day this lag is very frustrating. any ideas by any chance?
thanks any case this helped me a lot
jo
Hey @victoria is there any update on this feature ? Thanks
@mpmohi I've bumped this to the eng team's attention and added your interest as a +1. The relevant team is considering whether it fits into their upcoming work in the new year. This isn't currently planned but they're aware of the interest from customers. Will keep you updated when there's movement!
+1
Need this feature please.