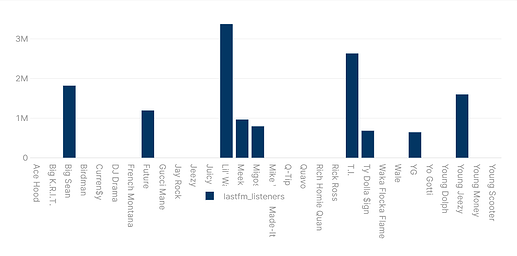
I create my bar chart like so and it works like so:
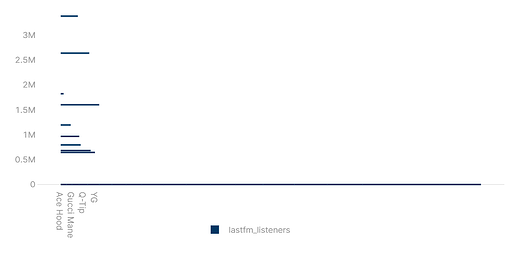
But when I add the orientation: 'h' property it looks like this:
Here is my Plotly data json:
[
{
"name": "lastfm_listeners",
"orientation": "h",
"x": {{formatDataAsObject(qryChartlastFmListeners.data)['artist']}},
"y": {{formatDataAsObject(qryChartlastFmListeners.data)['lastfm_listeners']}},
"type": "bar",
"hovertemplate": "<b>%{x}</b><br>%{fullData.name}: %{y}<extra></extra>",
"transforms": [
{
"type": "sort",
"target": {{formatDataAsObject(qryChartlastFmListeners.data)['artist']}},
"order": "ascending"
},
{
"type": "aggregate",
"groups": {{formatDataAsObject(qryChartlastFmListeners.data)['artist']}},
"aggregations": [
{
"target": "y",
"func": "sum",
"enabled": true
}
]
}
],
"marker": {
"color": "#033663"
}
}
]
I also tried simplifying it to the basics with no changes:
{
"orientation": "h",
"x": {{formatDataAsObject(qryChartlastFmListeners.data)['artist']}},
"y": {{formatDataAsObject(qryChartlastFmListeners.data)['lastfm_listeners']}},
"type": "bar"
}
]
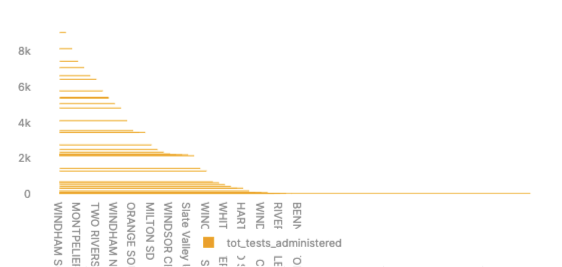
I have also tried swapping the x/y values which makes things worse.