-
Goal: I would like to plot the date ranges of my running projects : in my db I have the columns 'dateStart' and 'dateDelivery', and I would like to have, for each project, a horizontal bar going from the start date to the delivery date, allowing me to see the temporal repartition of all my running projects.
-
Steps: So far, I have tried to use the chart component, but plotly.js doesn't seem to be the solution.
-
Details:
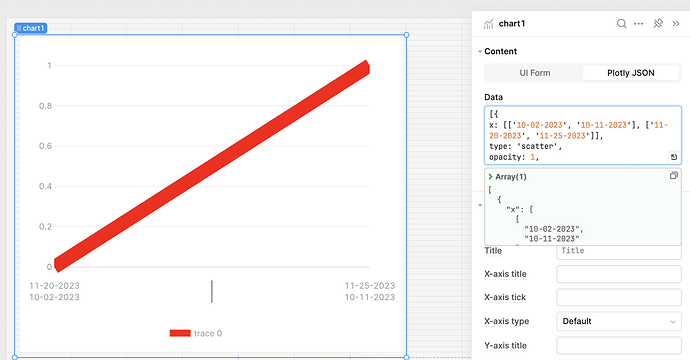
[{
x: [{{Projets.data.datestart}}, {{Projets.data.datedelivery}}],
type: 'scatter',
opacity: 1,
line: { color: 'red', width: 20 },
mode: 'lines',
name: {{Projets.data.projet}}
}]
Doesn't plot anything on the chart. -
Screenshots:
-
App json export:
Thanks for your help !
Hi @Francois_Hamon Thanks for reaching out! As far as native components, the Plotly component is currently the only solution we offer for charts. The other option would be to spin up your own custom React component.
Using the code you provided, I'm able to at least get something on the chart (with hardcoded dates), but I'm not sure that this is quite what you're looking for:
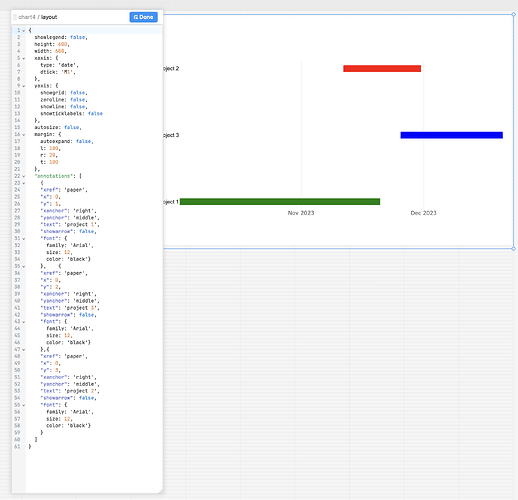
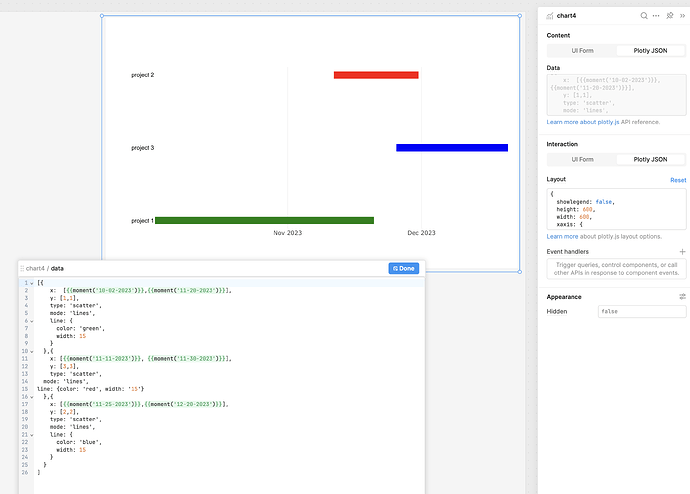
You might be able to use a more detailed Plotly chart, such as this example I made using these examples from the plotly docs:
Otherwise, you might find some of these custom gantt chart posts helpful:
Topic 1, Topic 2
Hi Tess,
Thanks a lot for your help, I managed to do what I want : I started from your JSON structure, populated it dynamically from my db, and it worked exactly as I expected it to.
Now I have to dig a little bit further to make it visually ok, but at least it works.
Thanks.
I'm glad it's working ![]() Your use case is definitely something that I hope we can support more natively in the future instead of requiring custom json. Currently, we are tracking customer requests for gantt or timeline components. It would be a longer timeline, but I'll still post back on this thread if our team is able to ship a component that would be better suited to charting date ranges
Your use case is definitely something that I hope we can support more natively in the future instead of requiring custom json. Currently, we are tracking customer requests for gantt or timeline components. It would be a longer timeline, but I'll still post back on this thread if our team is able to ship a component that would be better suited to charting date ranges
@Francois_Hamon we've released a Timeline component that could be a good fit for your use case.