Hi,
I'm building a slots booking system for a business that I have.
We rent home alarm systems in my business, so I need to manage the availability of the kits.
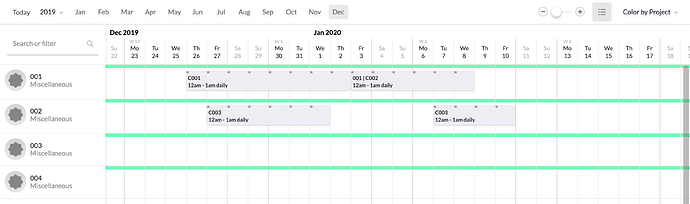
I need a horizontal timeline view, where it has to be a column in the left with the alarm kits and then, the timeline in the right with an infinite calendar with the slots that are booked (per days) and the ones that are free.
This is with the objetive of have a visual tool to quickly manage the free and busy slots.
I put here an example here:
Hi Adrián! That’s a great idea, and thank you including the screenshot. I will add that to our feature request list. Just to clarify, are you thinking of this simply as a timeline to display information, or more like an editable gantt chart that allows you to add and remove new slots?
The perfect tool would be like that part of Gantt, that you could click and drag in the days you want.
But what I mean is not a Gantt, you could add more than one appointment in the same line, because the same system can be used more than one.
Thank you for the clarification Adrián. We are considering adding alternative views for calendars. Will keep you updated!
Did you guys ever implement some kind of Gantt component? I need something similar in our organization.
Bump for this feature request. Would love a gantt selection component.
This horizontal timeline feature would be perfect for a number of implementations I would like to make. Is this available yet? (it has been 1.5 years!)
No updates yet, unfortunately ![]()
In the meantime, you can potentially build out something similar in a (Plotly) Chart Component!

See attached app JSON if you want to poke around with my setup! You can import this JSON file by clicking Create new (home page) > From JSON. Quick docs on exporting/importing apps here.
Another user also set up something similar here!
Thank you for the speedy reply Victoria! That looks potentially like a good interim solution ![]() I'll play around with it to see if I can get it to be easily adjusted on the fly (which is how it would be used by our users).
I'll play around with it to see if I can get it to be easily adjusted on the fly (which is how it would be used by our users).
Is it possible to make the boxes have a nice outline (like on the other example case)? And can text be written on each bar (like in the other example?)
Hey @bg1900! Hmm, if it's possible in Plotly Javascript, then it's possible in a Retool Chart component. I'm not super familiar with Plotly, but it seems like it's possible in Plotly Python
https://stackoverflow.com/questions/56066052/plotly-how-to-label-bars-on-a-gantt-chart
...but maybe not yet in Plotly Javascript?
https://github.com/plotly/plotly.js/issues/6315
I'm not entirely sure ![]() In the meantime, I'll make sure to add your asks to the Retool feature request!
In the meantime, I'll make sure to add your asks to the Retool feature request!
Ah I see, thank you for looking into that more.
What about going down the line of the link you sent earlier to the other user who had created a Gantt chart (Custom component Gantt Chart)-- this persons appears to have put labels on the bars within the chart.
Perhaps also we could modify this example case? Gantt Charts based on query results - #4 by paul.narup
They have labels on their gantt using iFrame code
Yeah, definitely!
It looks like they're using a Custom Component—have you tried setting one of those up yet? ![]() I'd be happy to help you debug!
I'd be happy to help you debug!
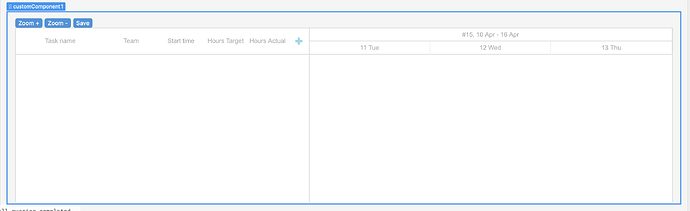
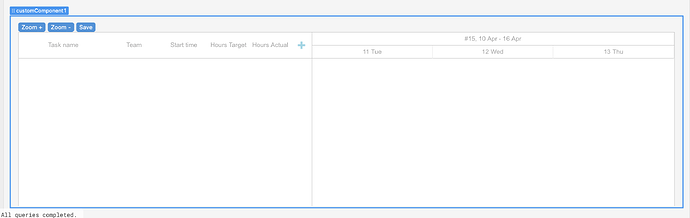
I tried with the code from that post but all I got was this:
Though I don't really want it to look exactly like that example, the general idea is correct though!
Any help you can provide would be wonderful ![]()
Ah, gotcha. It seems like the HTML example needs your own data to be input. I'm not super familiar with the code used, so it's a bit tricky for me to debug/understand what it's expecting in terms of data input.
I think your best bet here would be to use native Retool components or if you can create your own custom code from scratch that might be easier to debug together.
You can also reach out to our (paid) Developer Network to see if it's worth hiring someone to help build this type of component with you!
Sorry I couldn't be more helpful here ![]()
For anyone who stumbles upon this old thread, Retool now has a Timeline component.