Please make the appearance of a clickable cell in the new table match the onClick Event condition in the "only run when" section.
DETAILS:
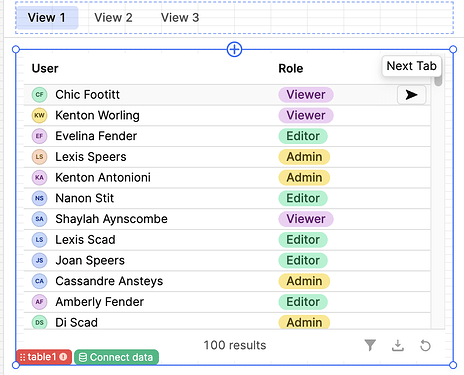
I have a cell in the new table with a conditional onClick event.
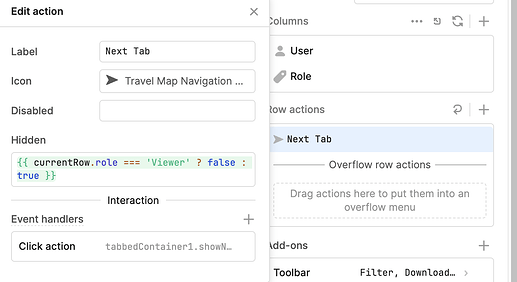
The click event sets a textInput component value and then changes the current view of the tabbed container.
This works as expected.
If the row passes the condition, the tabbed container view changes to a prefiltered table based on the clicked row.
If the row does not pass the condition the tabbed container view does not change.
HOWEVER.... the cell still behaves like a "clickable" cell. The hover background is shaded and the pointer changes to indicate it is clickable.
The result is a user experience that appears broken. The cell acts clickable but when clicked does nothing.
Please make the appearance of the cell shading and pointer sensitive to the condition in the onClick event.
Thanks!!