Hi all! You might have seen the beta launch post a couple weeks ago, but we are excited to officially launch the visual refresh of the component library! This will be for cloud customers only for now, and changes will roll out in the next few days. These will mostly be small style changes, and pre-existing style overrides will still be upheld.
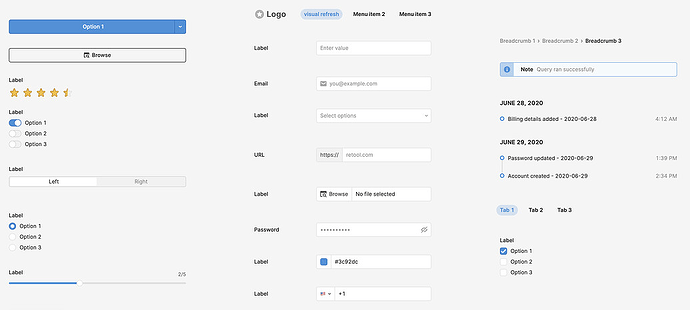
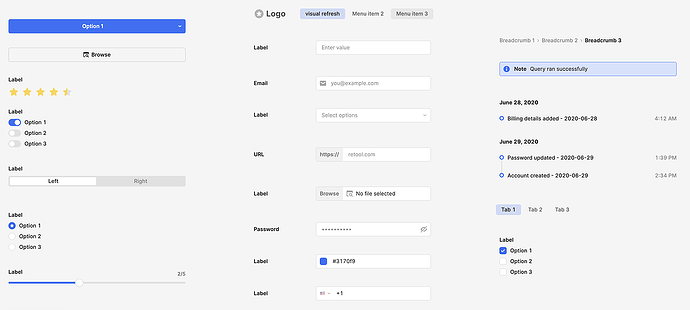
Below are screenshots of before/after visual refresh, but some primary changes are:
- Utilizing a slightly different color palette
- Changing the active and hover state appearance for buttons and inputs
- Removing borders on input attachments and buttons
- Fixing inconsistencies with component spacing, font weight, border radius, etc.
- Tab and Navigation components have a different look now!
Happy building!
– Brenna
Before:
After: