After implementing a handful of the Link component, I realized that it's not just the text that is clickable, but rather the entire component.
Perhaps an option on the component that allows you to choose between the clickable area being limited to only the text (and default), vs the clickable area being the entire component?
I'd venture that the overwhelming majority of people don't expect plain ol' whitespace around a text link to be clickable (why would they?). By default there is no differentiating the whitespace inside the component vs outside the component (unless you are in edit mode and can see the component bounding box).
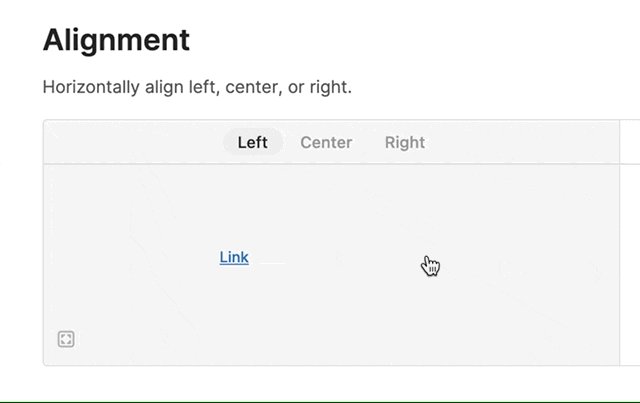
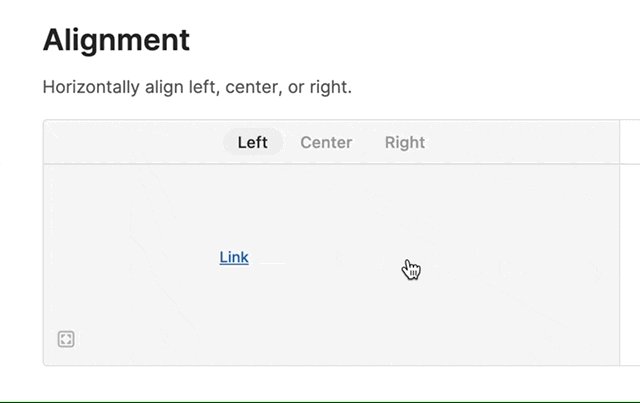
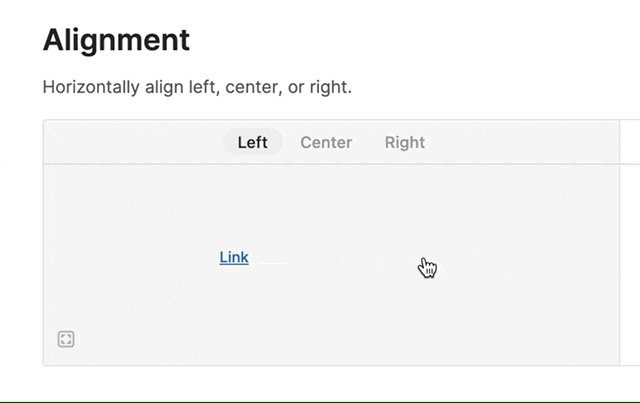
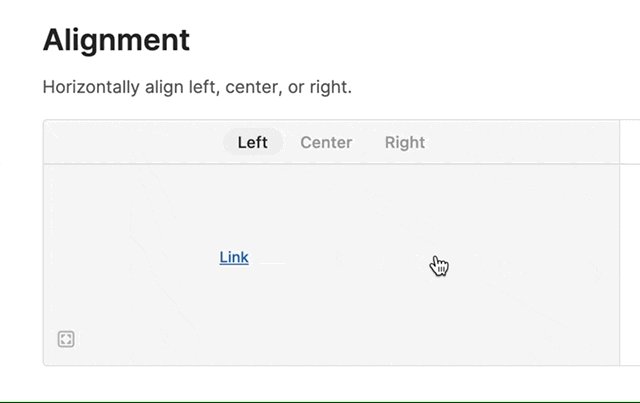
Depending on how you're using a Link component, you could end up with a huge proportion of clickable whitespace, which is weird! See attached gif using the component library example. Look how far away the cursor is from the text, yet it's already clickable, because it's crossed over into the (invisible) bounding box for the component.

(Yes I know hyperlinks can be made using Markdown in a plain ol' text component, but the Link component does offer other functionalities like triggering queries and controlling other components that may be needed)
EDIT: gif was animated but I guess not supported here. Still illustrates the point, though!