- My goal: use the add-link option in a Rich Text Editor component
- Issue: if the component itself is short enough, the pop-up for adding the URL is fully obscured
- Steps I've taken to troubleshoot: tried different heights.
- Additional info: (Cloud or Self-hosted, Screenshots)
I've created a Rich Text Editor component that only has 3 lines of height; I don't need or want more. (forcing a change for a diff confirms this; the component shows "height": 3)
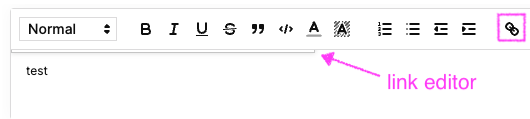
This is what happens when I select text on the top line and try to add a link, per the toolbar button:
You can see that the pop-up is fully obscured.
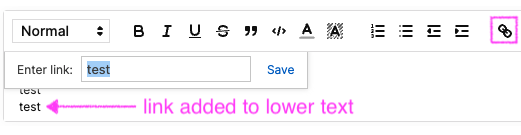
As a workaround, I can artificially add line breaks and then try the same linking with a piece of text on the bottom line:
Ideally:
A) the pop-up pops to the side or atop the toolbar; anything that lets it be usable.
B) the component would not let you make it so short that basic functionality breaks.