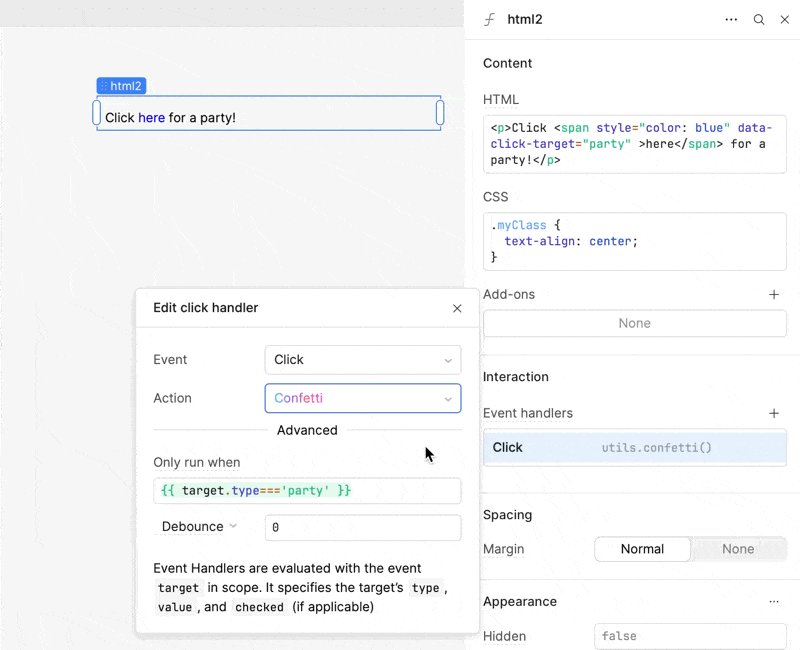
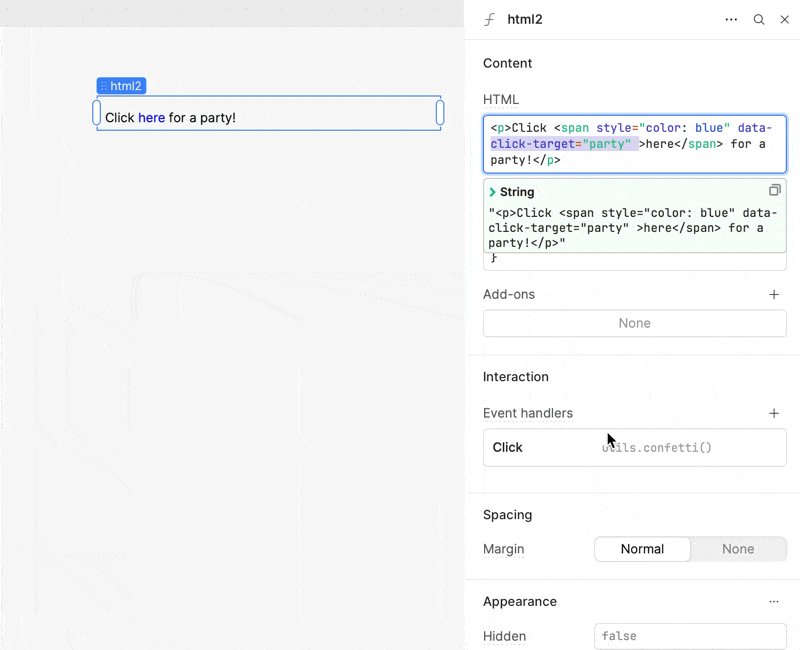
I've often found myself wanting to trigger an action when clicking on a specific link inside Markdown text, or any HTML element for that matter (e.g. the table component). The following minimal example illustrates what I mean:
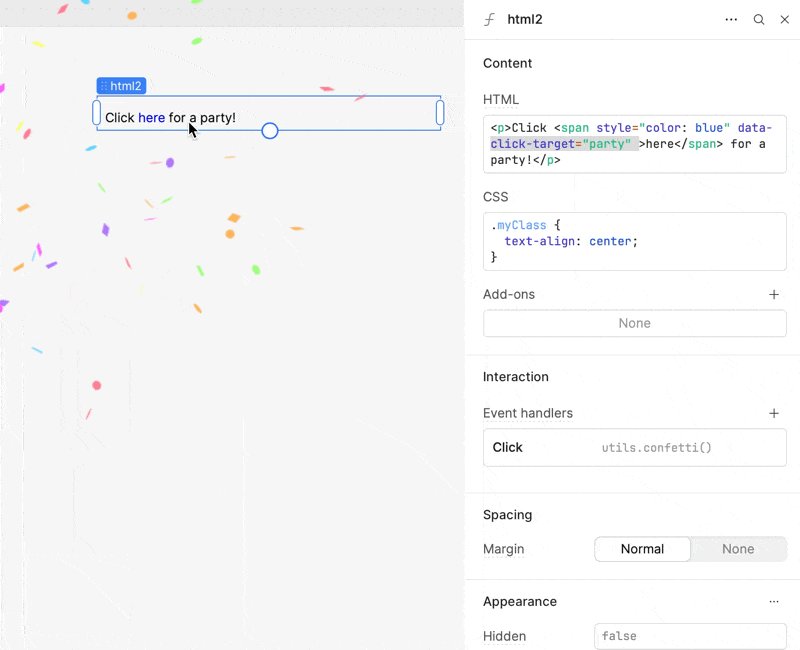
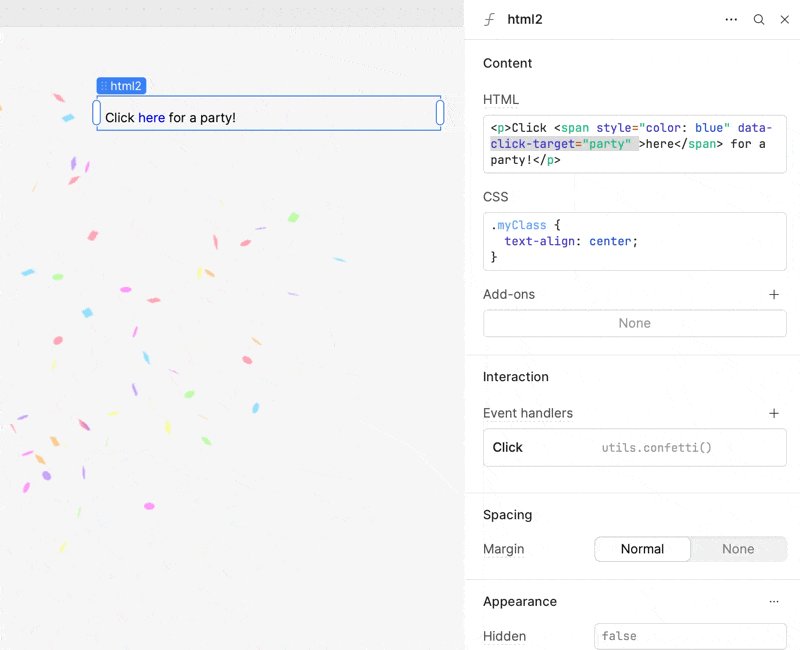
Click [here](utils.confetti()) for a party!
Turns into: Click here for a party! → ![]()
![]()
![]()
I realize that Markdown doesn’t natively support function calls within links, so I started thinking of an alternative approach: what if links containing a hashtag could be intercepted and handled dynamically?
For example, instead of attempting to call a function directly, you could use:
Click [here](#party) for a party!
Then, by adding an event listener to the Markdown component that detects link clicks, you can map specific hash values (like #party) to corresponding actions. When the link is clicked, you can trigger any functionality you need.
P.S. I'm aware that modifying the URL’s hash can already enable certain behaviors, but handling it directly within the component could make things more explicit and flexible.
![]() Thanks!
Thanks!