Is this possible? and How is it done? I don’t see any property for that. Thanks
It looks like the max height of the editable text is 2 rows at the moment, and the overflow behavior is not ideal for larger paragraphs. I’ll make a note on that, though it could be tweaked using: How to write custom CSS in Retool!
For larger text editing, the best options would be a textinput component that has been resized to be 2+ rows tall, or rich text editor.
Ok, thanks
+1. Just to follow up here this would be extremely helpful to have. Right now the fact that the input portion of editable text can only be one line is extremely limiting and makes this component unusable for larger text blocks. Since the component it self is limited to two rows, editing this via CSS seems not straight forward / extremely hacky but if anyone has the CSS for it and it works well it's a good temporary solution. Thanks!

(Not able to post a second photo, but when you click on the above paragraph it's a small one line input box)
@ishields mind sharing a bit more about what you're building in Retool? Might help me get this prioritized ![]()
+1 to this! if this component is multiline like @ishields mentions, you have to click the first line to edit it, and then it only pops up with a single editable line which you have to scroll to the end. You also can’t dedicate space on the canvas to multi-line editable text if that makes sense.
Hiya! Just wanted to know if there were any updates here - it looks like editable text has had a couple upgrades, but there still isn't the ability to make it multi-line.
Thanks!
Hey @JoeyKarczewski, We have three components that allow multi-line text: the Text component (thought this component is non-editable), the Text Area component, and the Rich Text Editor component.
Could any of these components work for your use case rather than the Editable Text component?
just wanted to loop back in here and add another +1 for the original request - a toggle that would allow editable text to wrap (and therefore grow to >2 rows) would make this component much better.
I understand there's the 'text area' component, but it doesn't quite function the same and, without the wrapping ability, the use cases for the 'editable text' component is pretty limited
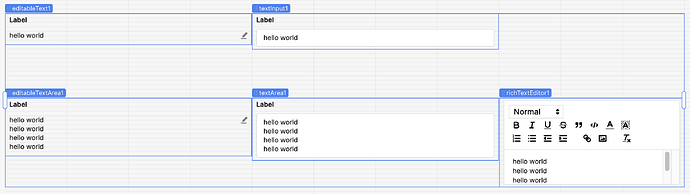
Hey all, we have made so many amazing updates since the last post! ![]() In the screenshot below, you will see multiple text input components. Two of them support a single line of text, Editable Text and Text Input. Three of them support multi-line text (Editable Text Area and Text Area) and the Rich Text Editor includes its own scrollbar for longer content.
In the screenshot below, you will see multiple text input components. Two of them support a single line of text, Editable Text and Text Input. Three of them support multi-line text (Editable Text Area and Text Area) and the Rich Text Editor includes its own scrollbar for longer content.