Hey @ScottRob, welcome to the community 
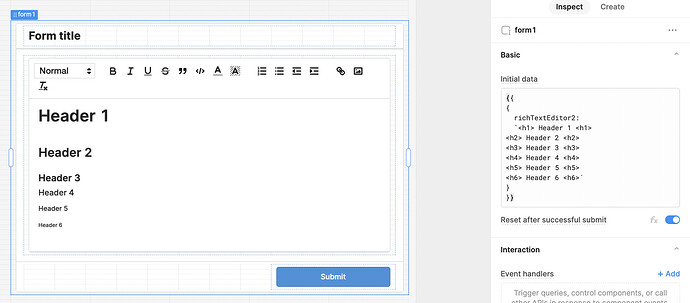
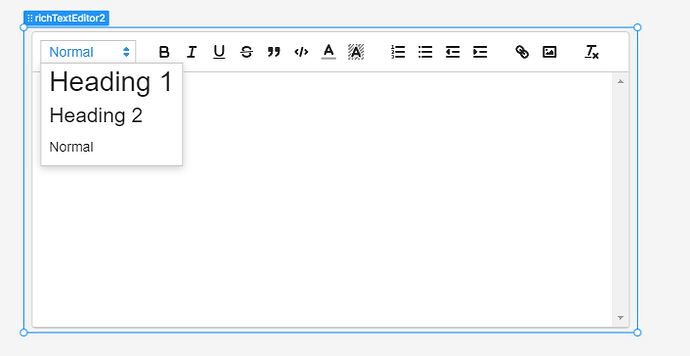
I was just running into the same issue. Retool uses Quill.js under the hood, haven't had time to optimize the script too much but here's the gist:
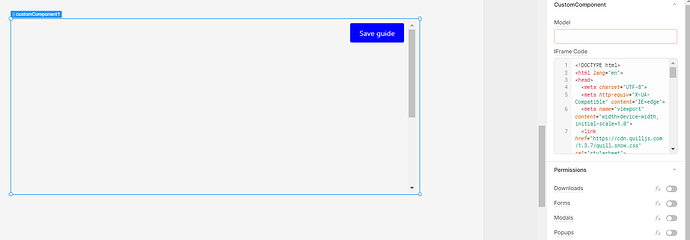
Create a custom component with
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.quilljs.com/1.3.7/quill.snow.css" rel="stylesheet">
<script src="https://cdn.quilljs.com/1.3.7/quill.js"></script>
<style>
.save-button {
text-align: right;
margin: 15px 0;
}
.save-button a {
background: blue;
padding: 10px 20px;
border-radius: 3px;
color: #fff;
text-decoration: none;
font-family: 'Ideal Sans SSm A', 'Ideal Sans SSm B', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto;
}
</style>
</head>
<body>
<div class="save-button">
<a href="javascript:void(0);" id="saveButton">Save guide</a>
</div>
<div id="editor" style="height: 600px"></div>
<script type="text/javascript">
let toolbarOptions = [
[{'header': [1, 2, 3, 4, 5, false]}],
[ 'bold', 'italic', 'underline', 'strike' ],
[{ 'color': [] }, { 'background': [] }],
[{ 'script': 'super' }, { 'script': 'sub' }],
['blockquote', 'code-block'],
[{ 'list': 'ordered' }, { 'list': 'bullet'}, { 'indent': '-1' }, { 'indent': '+1' }],
[ 'direction', { 'align': [] }],
[ 'link', 'image' ]
]
window.Retool.subscribe(function(model) {
const saveButton = document.querySelector("#saveButton");
saveButton.onclick = saveBodyInModel;
function saveBodyInModel() {
window.Retool.modelUpdate({ updated_body: quill.root.innerHTML});
window.Retool.triggerQuery('query4')
}
let quill = new Quill('#editor', {
history:{
delay:2000,
maxStack:150,
},
modules: {
toolbar: toolbarOptions
},
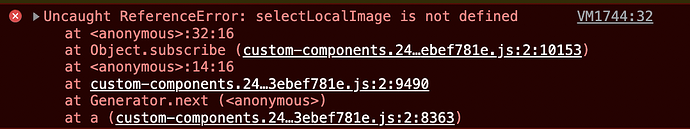
handlers: {
imageHandler: selectLocalImage
},
theme: 'snow'
});
let body = model.body || '';
quill.clipboard.dangerouslyPasteHTML(body);
})
</script>
</body>
</html>
You should move the save functions out of the window.Retool scope otherwise the component re-initializes and duplicates itself.
Hope that helps