I would like to flash error and success messages back to the user using some sort of toast component. The built-in one would be perfect. Can I access it?
Hi @amos! The JS utils.showNotification() function might do what you are looking for: https://docs.retool.com/docs/scripting-retool#section-utils-show-notification-title-description-notification-type
Thanks. Why doesn’t “showNotification” come up when using search? Or ‘utils’ or ‘Utilities’?
ReadMe's built in search doesn't do a great job in-depth indexing. I'm looking into replacing it with a more robust system.
*update: got this manually re-indexed
@alex-w is there a way to disable the toast components completely for an application?
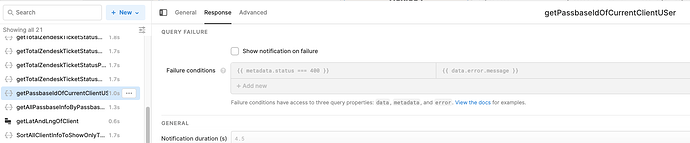
Hey @cmiljkovic! Are you referring to the query status notifications that pop up after a success/fail? Or did you want to remove the util.showNotification functionality entirely?
edit: To clarify, you can disable the notification for individual queries, but not globally at the moment
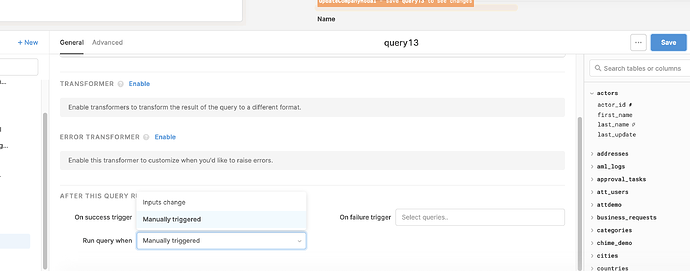
Each query does have the option to hide it's success notification, or change the message to a custom option if the query is set to run when manually triggered. If the query is set to run when inputs change, that UI is hidden and the notification is disabled by default.
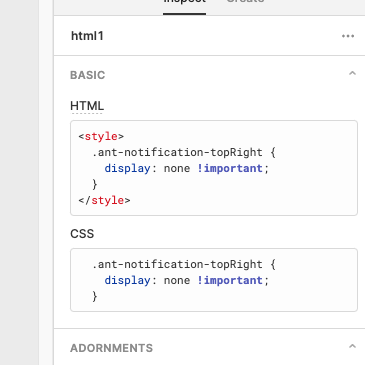
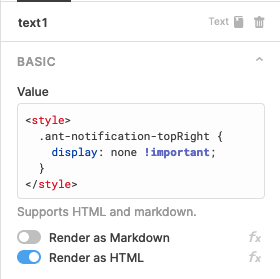
For hiding all notifications in an app, it's a little hacky, but you can use a text component + custom CSS to target the toast notification and set it to display:none. Here's what worked for me:

Do keep in mind that users can still call utils.showNotification within the app — we just won't show anything when it fires.
Hey @Sylvain!
This is something that can happen from time to time when using custom CSS as we currently don't guarantee that all CSS classes will remain the same. It should still be possible though! Can you try targeting this class instead?
Hi Kabirdas,
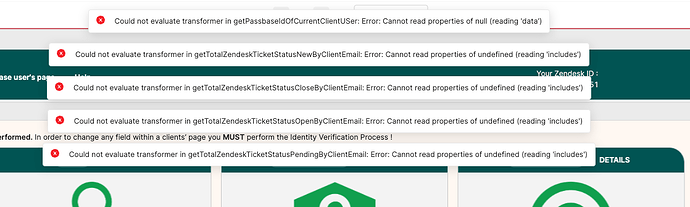
I am also interested in hiding the "Could not evaluate..." Message Box.
Is there a way to do it currently? The above options do not work for my application.
Kind regards
Leon
Hey @Leon!
Would you mind sharing what version of Retool you're on? I'll see if I can grab the right CSS for it.
Hi @Kabirdas,
Version 2.101.1
Can you let me know if the following doesn't work?
div.ant-message-notice{
display: none;
}No, this doesn´t work. I tried putting it in a text field and also in a html component like Sylvain did in his above reply.
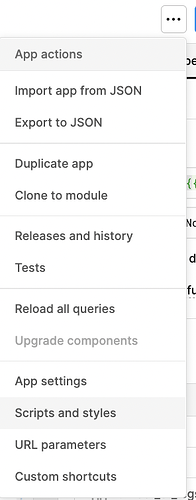
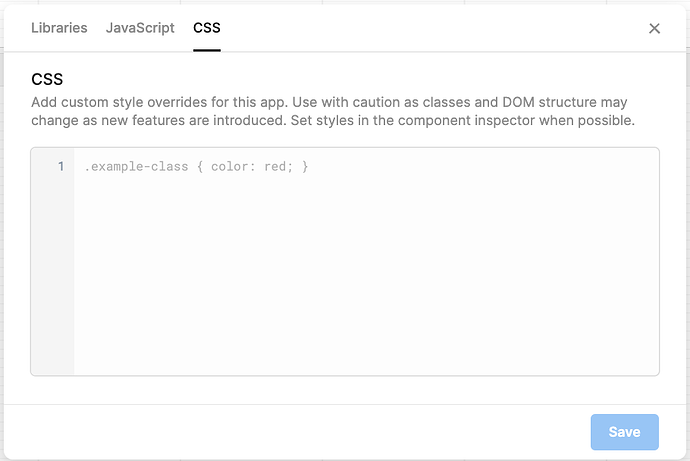
Oh boy, that's definitely some context I missed ![]() we've updated how custom CSS works and there's now a dedicated field where you can enter it that you'll find in the "Scrips and styles" window under the three-dot menu in the top right of your screen:
we've updated how custom CSS works and there's now a dedicated field where you can enter it that you'll find in the "Scrips and styles" window under the three-dot menu in the top right of your screen:
You can check out our docs on it here!