I've been doing a lot of building in Retool Mobile, and now I have some projects to build in regular apps.
One of the attractions of regular apps vs Mobile is the ability to customize things using CSS.
For starters, I have a table for which I added a column with a Play icon, which gets a url from the database query.
By default, that icon is very small, barely usable, if you ask me.

Although I can set the icon color, there doesn't seem to be a way to control the icon size via a property anywhere, which is very surprising, for a number of reasons:
- In Retool Mobile, you can set an icon size basically everywhere.
- In a regular app, you can drag to adjust the size of most components
- Regular apps have far more customization in terms of styling options at multiple levels.
So I looked at controlling the icon size via CSS, and I was able to do it, but using a horrific selector:
#tableRequests--0 > div._8HBl0 > div._c9X6x > ol > li:nth-child(1) > div._TZGEl._F386s._1V598._\+hEn3 > span > div > svg { width: 20px; height: 20px;}

And even that, it only targets a single cell. I need all cells/rows of that column.
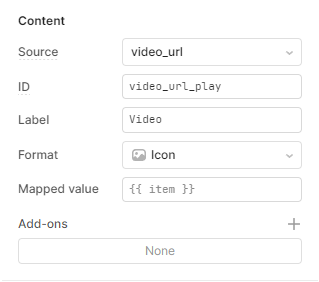
Naturally, I looked at the column properties in the Inspector, for a field where I can specify a class name, that would get applied to all cells of that column:

But, surprise... there isn't any. I tried using the ID field, but that doesn't seem to do anything.
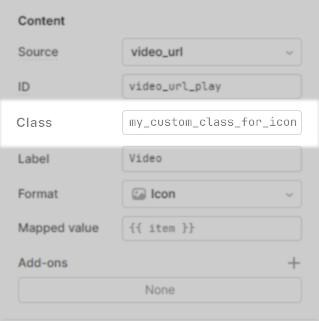
So my question is.. why is there no such way to specify a class name for whatever you need to target? Isn't that just another property that would get added to that component?

If so, it would make targeting an icon in this case as simple as:
#tableRequests--0 li div.my_custom_class_for_icon svg { width: 20px; height: 20px;}
If I had multiple columns with icons, I would just add the same class to each column and it would apply to those columns and icons also.
Am I missing something here?
Thanks.