Hi @szabon - this one was tricky, got a chance to play around with it and come up with a workaround that adds quite a bit of complexity so I don't know whether or not it'll be worth it for you. Nonetheless, it was a fun exercise and so I thought I'd post it here 
A table's column order is saved in its columns property which can be modified in view mode but won't be saved to the app - as with other properties. Jumping off of @JoeyKarczewski's idea of decoupling the column order - we can pass data to the table in columns that are fixed to arbitrary keys (in this case, indices in an array) and then populate the data in those columns, as well as their headers, differently depending on an array in localStorage.
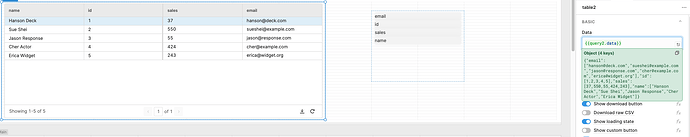
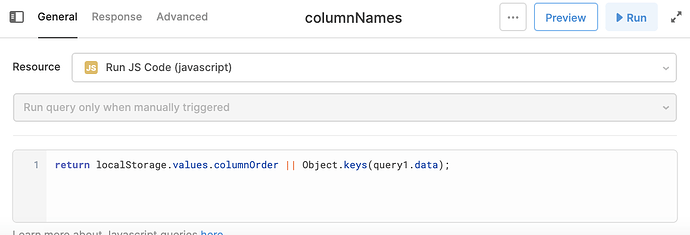
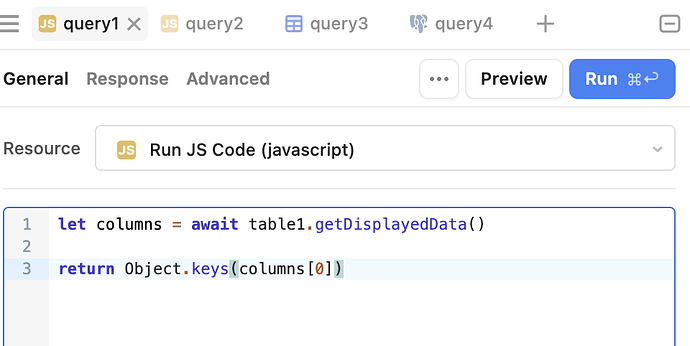
On page load we check for the starting order of the columns - either the default order from the query or the one saved last session (this example assumes the query data is an object of arrays).
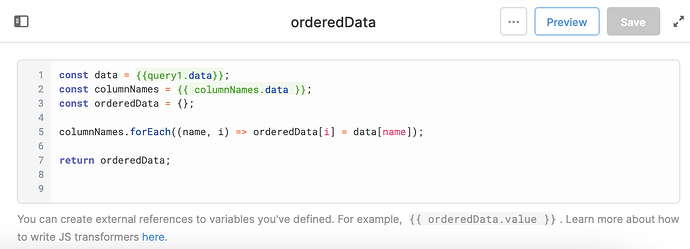
Now we use this to transform the data from our query so that the column keys are the arbitrary ones we chose
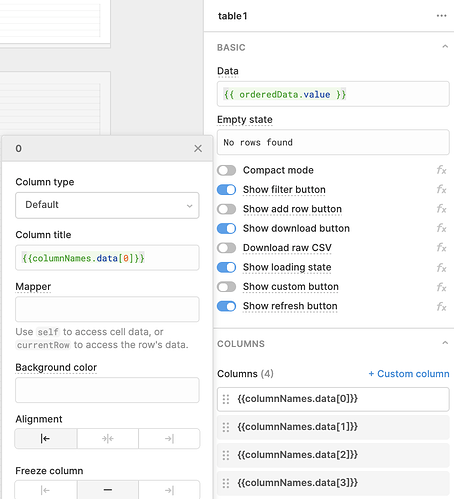
This transformed data gets passed to our table, and, so that the column headers display correctly, we set the title of each column as a reference to columnNames
This way the saved order in the columns property is completely decoupled from the data/header for each column.
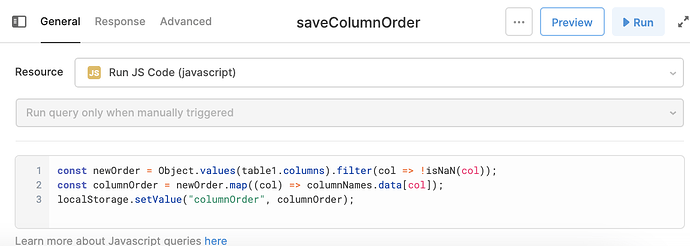
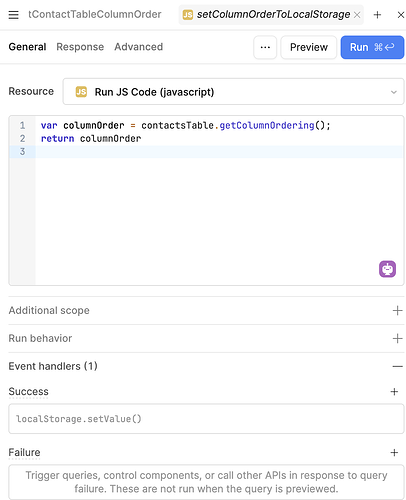
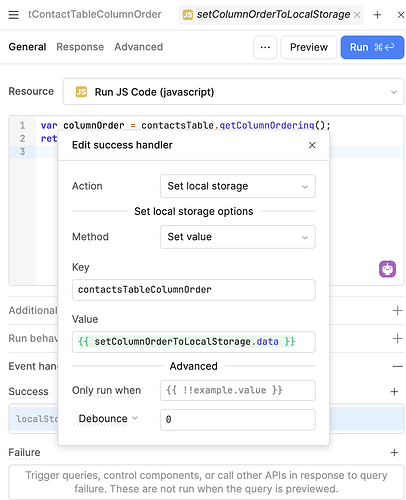
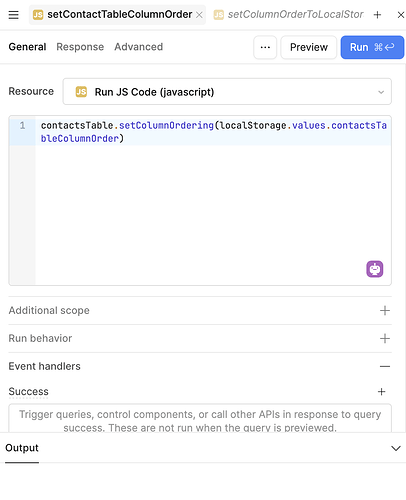
Now all that's left is to be able to save the order of the columns between sessions. Remember the columns property is still changed when a user reorders the columns in view mode, it just isn't saved, so we can still reference it to get the changed order. Our arbitrary column names will show up there in the order the user has set them to. We have the association between the arbitrary names and the actual column names stored in columnNames.data so we can use both to save the new order of the columns as follows:
The filter on Object.values(table1.columns) is because every column that is passed through the table since it was created gets an entry in table1.columns so we want to filter for the ones we're actually dealing with - in this example case !isNaN sufficed but you may want to create your own filter for whatever arbitrary column names you choose.
And with that, we're done