First up, the feature is gone to show/hide columns (the eye icon next to each column name is gone).
Then i "made all columns editable" but cannot change it back. The checkboxes are gone for making individual columns editable.
Hello,
The show/hide columns is not available on the new table. However, it's now driven by data...so you can control via a temp state for all or individual column by using logic in the hidden property of each column.
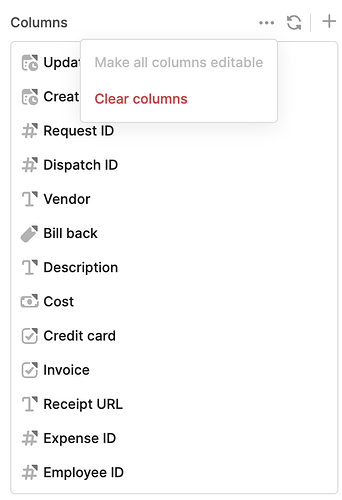
For the reset the editable after make all editable, you can manually uncheck. Or "Clear columns" and follows by "Regenerate Columns" (the circular arrows next to ...). It's a bit destructive if you have a lot of logics and custom columns. Hopefully future updates will bring data driven to the editable property.
Thanks @lamh_bytecode.io agreed! +1 your response.
Internally, we are working on a faster way to show/hide columns, so keep an eye out for improvements there! ![]()
You can also use the three dots button to make columns no longer editable (and vice versa):

Hi @dru_nasty we are actively working on the new table & very interested in feedback, so keep us posted!
That was a great feature to be able to quickly show/hide and make editable, but i get the reason for updating the component.
That being said, how would i update all the old table components i'm using to the new version?
Hi @dru_nasty
We don't have an upgrade path yet, but it's something we're working on! It's a bit of a longer term project since the tables have different apis.
In the meantime, we recommend using the "new" table for brand new components, and only recreating existing legacy components where it makes sense to take the time (i.e. you need a feature that works better on the new table, such as improved performance). Here's a high level doc that talks about the current state of the two different tables ![]()
Thank you, the document you mention is helpful to see what's changed.
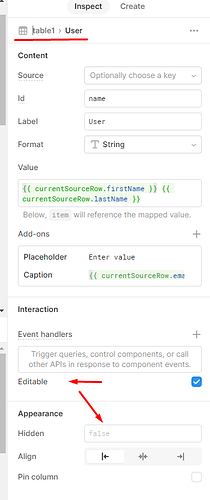
One more question, how can I achieve what I have been doing with optional labels/colors on my tags with the new tables?
The screenshot is what i'm using on the old table.
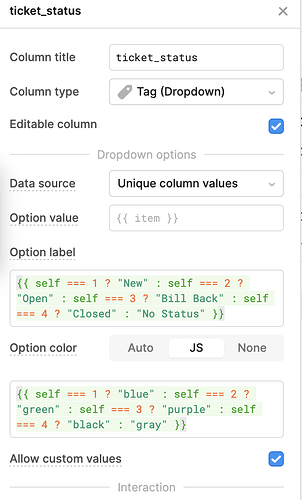
In the new table, when editing a column, you'll want to go to the Options list:

We don't have the Unique column values option specifically, but you can use the underlying resource query or JS to get that same data:\

The same logic should work for the labels & color, except that you'll use item instead of self

How do we color an entire column in the new table? Thanks
Hi @jason3w this is a feature that we're working on still for the new table. I let our team know that you're looking for this feature--hopefully it's something we can ship soon!
In the meantime, you could find the css class for the column & add custom css:

Hi Tess,
Is there an easy way to get the column class, aside from digging around in inspector?
Cheers!
Hi @jason3w nothing built into Retool specifically, so yes, digging in the inspector ![]() and then copying the selector.
and then copying the selector.
This appears to be working in my app: