Hello!
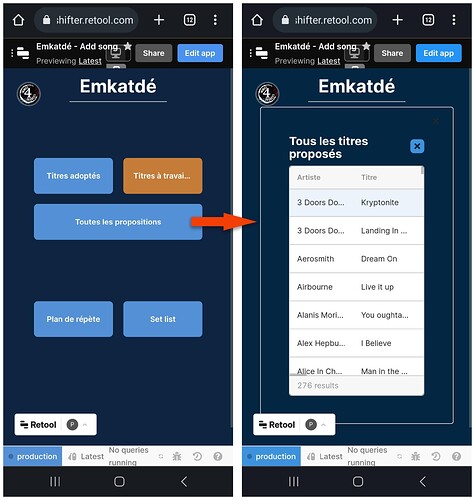
As you can see on this picture, from the home screen, 5 buttons open modals.
I set the width and eight to 100% or auto but there's is still a huge margin surrounding the component. As there already is a mandatory margin around the table, very few space is left for the data.
Does someone know if it's possible to make the modals full screen?
Hey Pete! I just put in a request for this. In the meantime, Custom CSS might be our best bet here.
Here's the CSS that works for me:
#editorModalMount > div > div > div > div > div.ant-modal-content > div {
padding: 0px;
}

Thanks for your quick reply Victoria!
I'm not a CSS specialist so I don't understand the multiple div statements in your suggestion. I'm afraid they're specific to your layout.
I also didn't managed to find the element with editorModalMount id in my CSS code.
Anyway, I added:
.ant-modal-content {
padding: 0px;
}
in the custom CSS. No effect on the modal dimensions.
In addition to the description of my problem, I need to say that the height and width set to auto in the editor are enough to make the modal full screen on PC browser. It's only on a mobile device that the margins are added (by the way, I was looking more after margins than padding to remove the gaps around the modal, because margins are outside the component whereas the padding is inside).
I'm still trying to find a workaround to save some space for my table. I managed to give it a few more pixels by removing some padding:
.retool-grid.with-padding {
padding: 0px
}
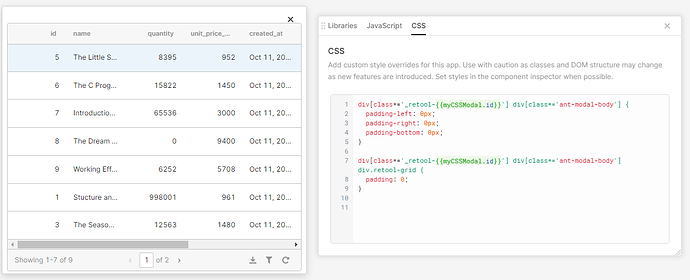
This is the best I can get it to. The css is using wildcard, you can read it here: Wildcard Selectors (*, ^ and $) in CSS for classes - GeeksforGeeks
This line: div[class*='_retool-{{myCSSModal.id}}'] div[class*='ant-modal-body']
is looking for a <div> that contains a class ant-modal-body AND it must have a parent <div> with class _retool-{{myCSSModal.id}} Note: I used {{ }} to inject the modal's ID, you can hardcode your modal's ID if you wish.
The second block is similar but it goes one more level deeper for div.retool-grid to remove another padding.
This will not remove padding globally.
CSS in image
div[class*='_retool-{{myCSSModal.id}}'] div[class*='ant-modal-body'] {
padding-left: 0px;
padding-right: 0px;
padding-bottom: 0px;
}
div[class*='_retool-{{myCSSModal.id}}'] div[class*='ant-modal-body'] div.retool-grid {
padding: 0;
}
1 Like
Update to this thread! Modal frames have padding controls, and I think it should help with this request  Check out this post here about it:
Check out this post here about it:
https://community.retool.com/t/introducing-modal-frames/26880