How to set a custom size to a modal frame using custom cc, besides using the prebuilt sizes: small, medium, large and full screen
You can target any component using CSS attribute selectors (an attribute and attribute value wrapped in square brackets) and substring matching.
Using an id attribute selector let's us target the substring value of what you named that component / your component ID. All we have to do is:
- Name our component with a unique name relative to its purpose. For this example, let's just call it
myCustomSizeModal. This is the value of our component ID. - We then use substring matching on our attribute selector by following it with the asterisk symbol
*, which will target any attribute value withmyCustomSizeModalsomewhere within its value string. - We then target our id attribute with attribute selector syntax. In this case, it would look like this:
[id*="myCustomSizeModal"] {
width: 200px !important; /* ...use !important to override default width... */
height: 200px !important; /* ...use !important to override default height... */
}
- This would change the width and height of the modal to 200px × 200px.
Thanks !
Doing this works, but changes are only visible in edit mode. Do you know why or what a fix around would be ?
Hmm interesting! Try to target the class attribute instead of the id, and see if that solves it.
Retool should be adhering to their current custom CSS documentation, which states that the class name to target a component would be [class="retool-componentName"].
To be safe, though, I would target it like this instead: [class*="componentName"]. Since it's highly unlikely they're going to drop the name you designate for your component as a substring value of its element class during a feature update. Here's what it should look like:
[class*="myCustomSizeModal"] {
width: 200px !important; /* ...use !important to override default width... */
height: 200px !important; /* ...use !important to override default height... */
}
See if that solves your issue, if not try possibly opening up the elements tab in your devTools when toggling back and forth between your editor state and preview mode. Make sure the attribute your targeting is still available. Or, if you let don't mind posting a screenshot of your custom CSS code along your grid container w/ component that's in question I'd be happy to take a gander when I can!![]()
P.S. It's possible there may be a min-height/max-height, or some other property that overrides your height - especially on a modal. Which you can also check in your elements tab. Let me know what you find if none of this resolves your challenge! ![]()
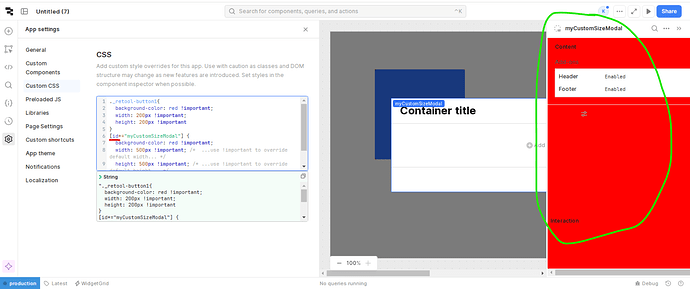
I tried using the id attribute, but the CSS is being applied to the inspector instead.
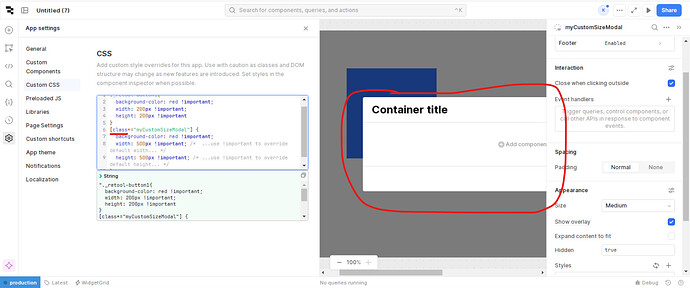
When I use the class, nothing happens:
Do you know how to fix this?
Thank you!
@kim.barcelo first of all thank you for your patience and I'm sorry I'm not seeing this until now! ![]()
Try using the class attribute instead of the I'd attribute like so and let me know if that works!
[class*="myCustomSizeModal"] {
/* ...apply styles here... */
}
If you're still having issues, if you could select your modal with the element selector on the elements tab in your devTools and include a screenshot of some expanded elements directly under your target modal I could assist further!
I could always recreate this scenario at some tomorrow between work when I have time. And could let you know exactly how to target it so that it would work on any retool modal in any app using common attribute selectors and substring matching. ![]()
Also, I can't remember off the top of my head if the class .retool-grid is applied as a parent element to components that rest outside the main Retool app container, but if it does -- you can also use either of the following methods which will first place you in the spectrum right above your container element, then you hit your container like this:
.retool-grid [id*="myCustomSizeModal"] {
/* ...apply styles here... */
}
...or this...
.retool-grid [class*="myCustomSizeModal"] {
/* ...apply styles here... */
}
Like I said please note I can't recall if this works on modals and drawers, but it always works on components with the main app container. I can test and verify tomorrow if you have any issues ![]()
Let me know how that works! I hope this helps you find your solution ![]()
Hi @AJVancattenburch ,
Unfortunately, using .retool-grid [id*="myCustomSizeModal"] or .retool-grid [class*="myCustomSizeModal"] has no effect.
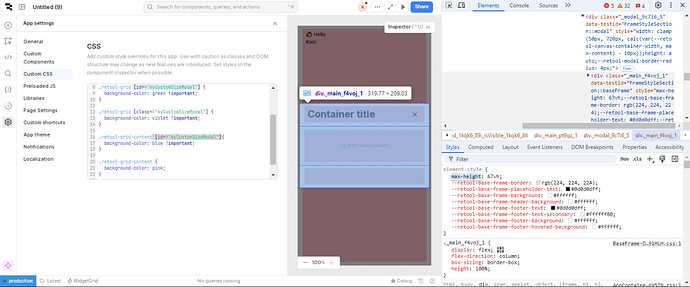
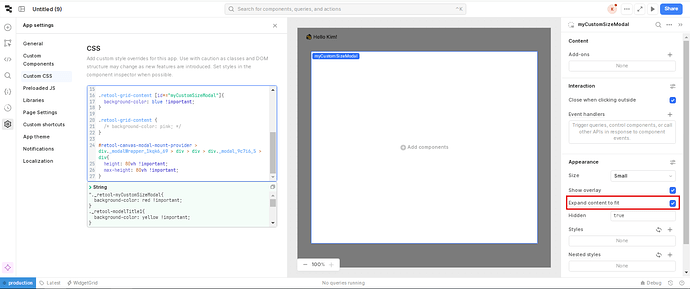
Here's a screenshot with .retool-grid-content set to pink:
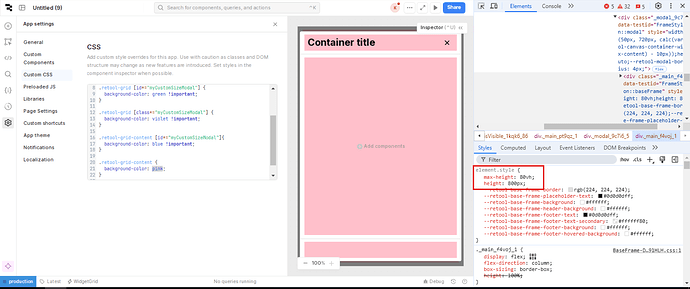
Then I modified the max-height on this random element, then added a height and it resizes:
But when I check the 'Expand content to fit' option, it resizes back to a small square:
Is it possible to keep the 80vh height but with expand content?
Thank you! ![]()
@kim.barcelo okay I got curious, hopped on my laptop and figured it out ![]()
I'm presuming if using more than one modal you would be wanting to adhere to the same styling methods? If so, this will style all modals in your app if set in your custom CSS:
[class*="modal-body"] {
background: red !important; /* set !important tag to override default bg color */
}
Else if you are wanting to style each modal in your app individually, use this instead by targeting your modal first, then the modal body like so:
[class*="myCustomSizeModal"] [class*="modal-body"] {
background: red !important;
}
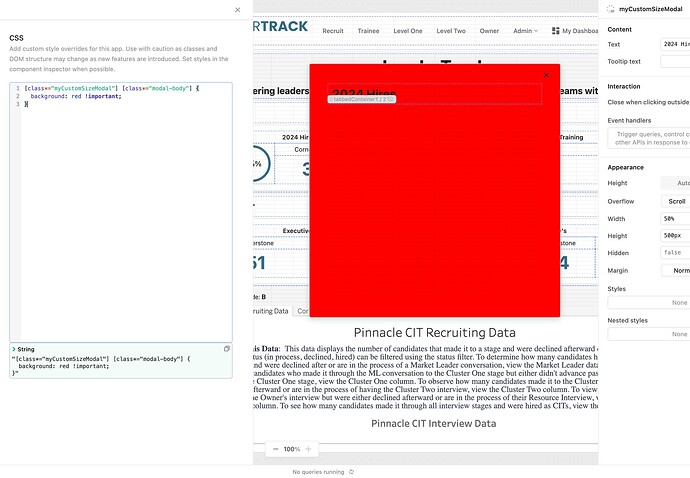
Both should result in your background color (and other styliing) being successfully applied. Let me know if you get the same result like i attached in the image below! ![]()
Last note -- if your styles are not adhering, I recommend checking the inspector for your modal and first ensuring there aren't any default styles you have set in the inspector, as those styles will override styles in your custom CSS. But if your styles still aren't applying, as a last resort, appending the !important tag at the end of your property value i.e. width: 500px !important;.
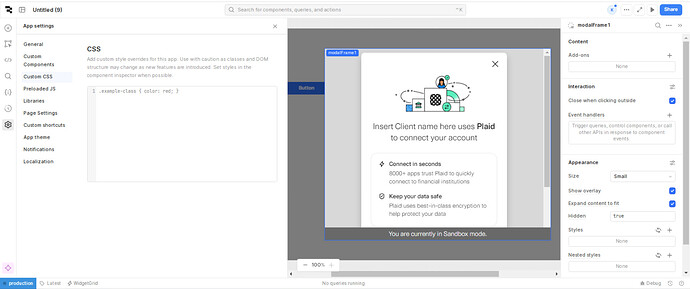
Your Modal Frame's inspector looks different from mine, in the Appearance section, there's a Width and Height.
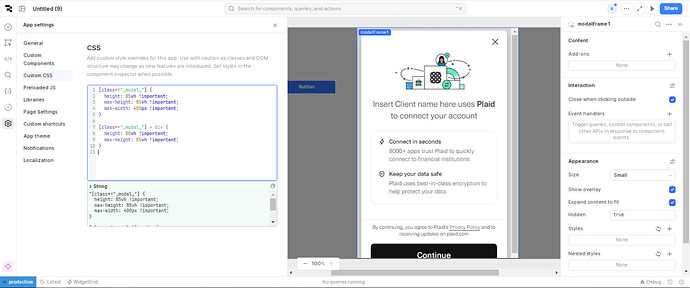
Anyways, I was able to increase the height of the modal frame by doing this:
#retool-canvas-modal-mount-provider > div._modalWrapper_1kqk6_69 > div > div > div._modal_9c7i6_5{
height: 85vh !important;
max-height: 85vh !important;
max-width: 400px !important;
}
#retool-canvas-modal-mount-provider > div._modalWrapper_1kqk6_69 > div > div > div._modal_9c7i6_5 > div{
height: 85vh !important;
max-height: 85vh !important;
}
But it's way too long, and can be shortened to this:
._modal_9c7i6_5 {
height: 85vh !important;
max-height: 85vh !important;
max-width: 400px !important;
}
._modal_9c7i6_5 > div {
height: 85vh !important;
max-height: 85vh !important;
}
Or based on your suggestion:
[class*="_modal_"] {
height: 85vh !important;
max-height: 85vh !important;
max-width: 400px !important;
}
[class*="_modal_"] > div {
height: 85vh !important;
max-height: 85vh !important;
}
The result before:
The result after:
Thank you so much for your help!
![]()
I'm glad you were able to find a solution!
It is worth noting though - do not be surprised if your styling fails through the next feature update, or sometimes those class names will just change at random if they're a random string of characters and symbols. The names of those classes change regularly, so unless you target more stable attributes / attribute values just know that those class names will likely be the culprit ![]()
And any time! I hope some of that information helped you, Kim! ![]()