How to adjust the Modal Frame height in Retool?
Goal:
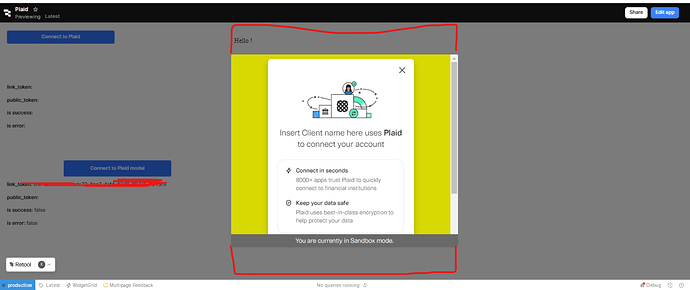
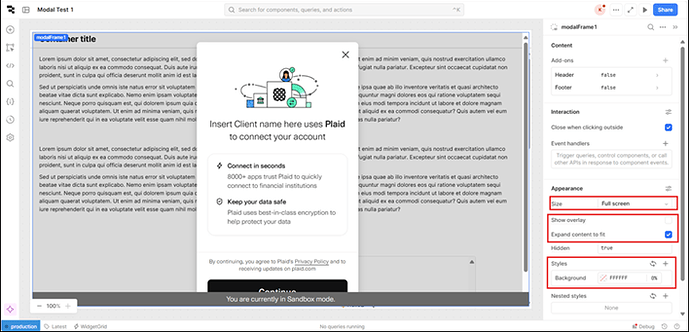
The modal frame height is too small, and I want to increase it slightly so I don't have to scroll when using my custom component. Changing the Appearance > Size option only adjusts the width. I want to make the modal full-screen in height only.
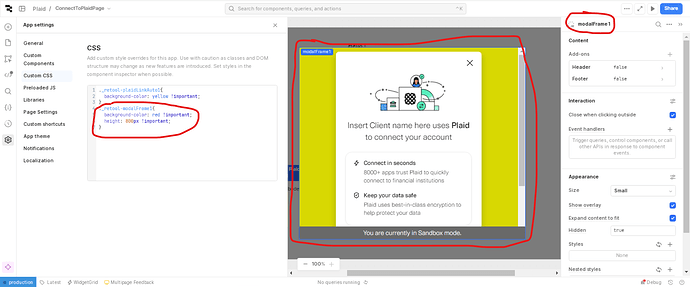
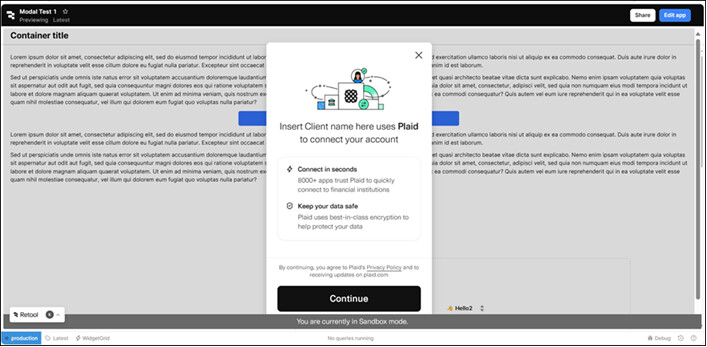
Here's what I'm trying to achieve:
- Steps:
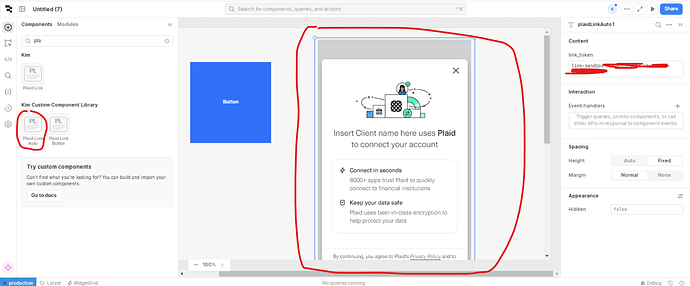
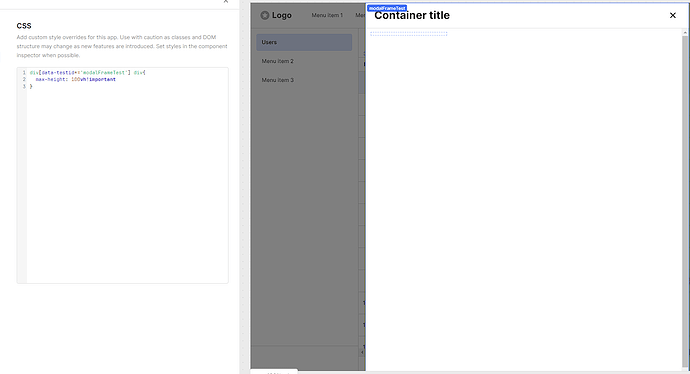
I tried using custom CSS, but nothing happens when I reference the componentId. Please refer to the first picture above for reference.
I followed this guide for Custom CSS: Custom CSS styles | Retool Docs
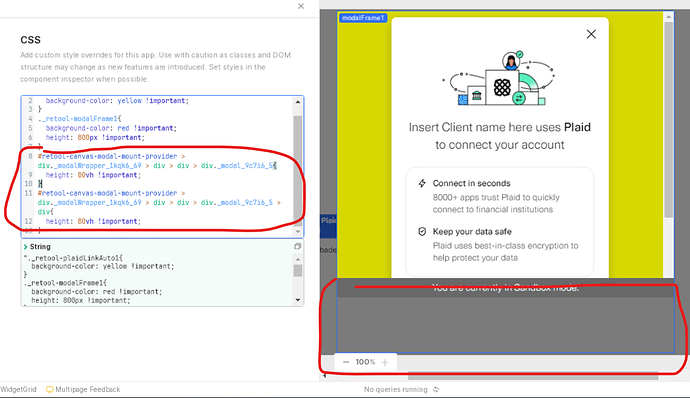
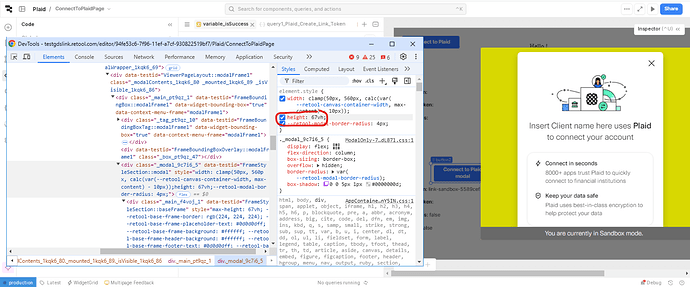
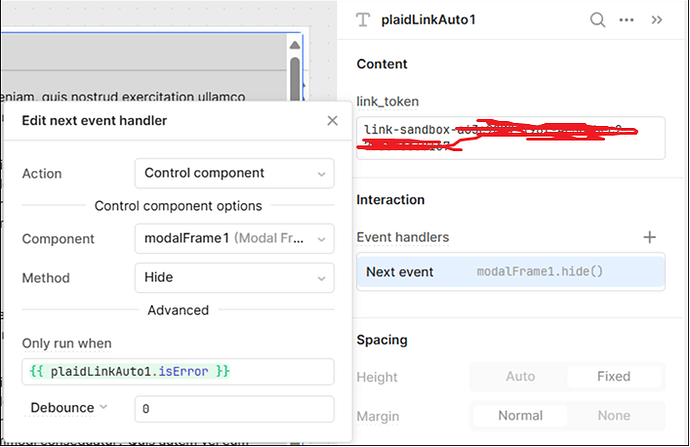
I inspected the element and saw that the height was set to 67vh, so I tried changing it to 80vh, but I'm not sure what's actually happening:
- Details: I'm using Retool Cloud and created a custom component in React that looks like this:
I added it to a modal frame with 'Expand content to fit' set to true.
I just want to increase the height to reduce the need for scrolling.
Can anyone help me?
Thank you!