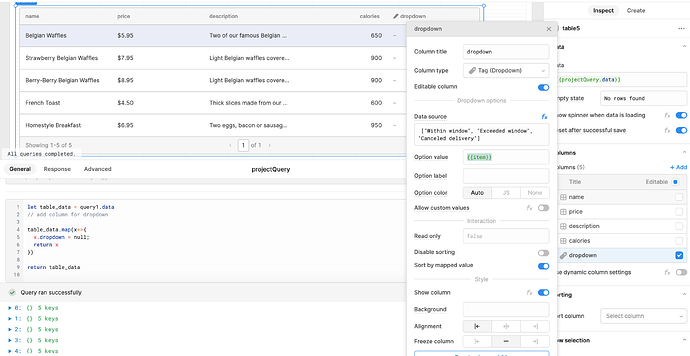
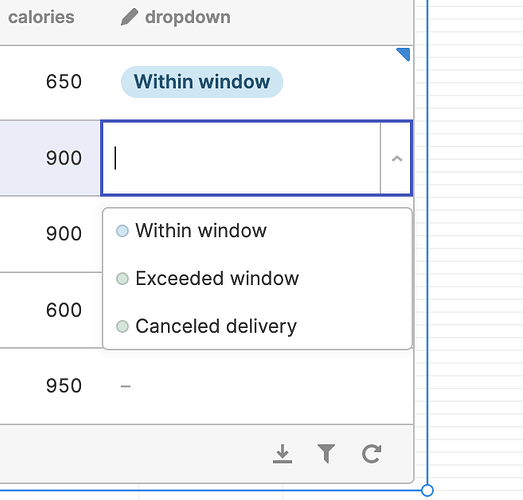
Hi everyone is it possible to make an editable table column a dropdown?
i tried this
const options = ["Within window", "Exceeded window", "Canceled delivery"];
const columns = [ { name: 'Compliance', editable: true, render: (value, row) => {
const [selectedValue, setSelectedValue] = useState(value || options[0]);
return (
<Dropdown options={options} value={selectedValue} onChange={setSelectedValue} />
);
}}];
and this
const columns = [ { name: 'compliance', editable: true, render: (value, row) => ( <Dropdown options={["Within window", "Exceeded window", "Canceled delivery"]} value={value} />
)}
];
and my problem seems to be here
<Dropdown options={["Within window", "Exceeded window", "Canceled delivery"]} value={value || 'Within window'} />
what is the correct syntax for making a column a dropdown