I'd like to provide my users with an available list of columns, and then have them select which columns they want to see. The select dropdown would need to dynamically show/hide the table columns. Is there any way to do this?
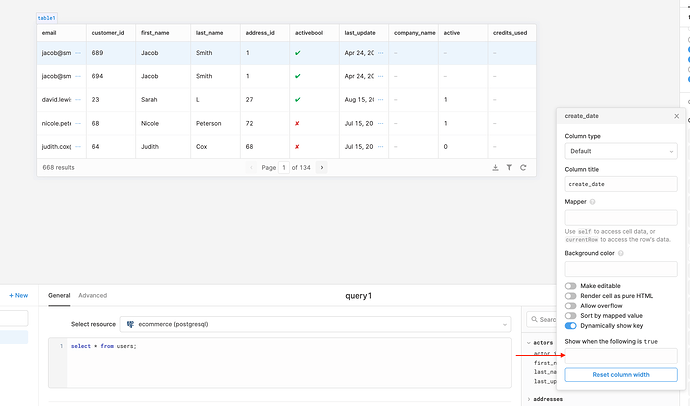
Hey @DakotaB! Interesting question, and yes this is definitely possible! You can dynamically hide and show table columns in column settings. Click on your table table component, head over to the right sidebar, and click on the column that you want to work with.
In terms of your dropdown, you can pull all of the available table columns with {{ table.columns }} - since your dropdown is going to need an array instead of an object, you can use {{ Object.values(table.columns) }}. Then based on what users choose in the dropdown, you can dynamically hide those columns.
Since I'm guessing you'd want to let users choose multiple columns, you can use a multiselect component and use something like {{ multiselect1.value.includes(your_column_name) }} in the "dynamically show column" field - it will evaluate to true if your user wants that column, and false if they don't.
Let me know if this makes sense!
@justin Perfect, that is exactly what I was looking for! Thanks for the detailed walkthrough and quick response. I moved this over to “How do I” instead of a feature request to keep things clean!
When I was looking at the column editor, I missed the hide when true field at the bottom for each individual column.
You read my mind, glad I could help!
is there a way to have a table hide columns that are null? For example, I have a table with 100 rows and 15 columns. The rows represent a product. The columns represent the ingredients in that product. When I search the table for a specific product, i only want it to display the ingredients that are in that product. The other columns with ingredients that aren’t in that product are null. So is there a way to hide null columns from showing upon filtering the table for a specific product?
replied back here: Hiding Null Columns from output of table filter
Do I have to specify this for each column or can I use the

somehow? Basically, I want the your_column_name to evaluate against all columns in the table and make the change.
thanks!
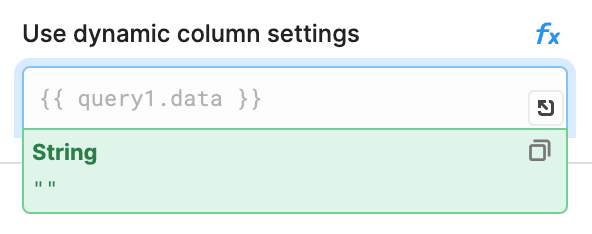
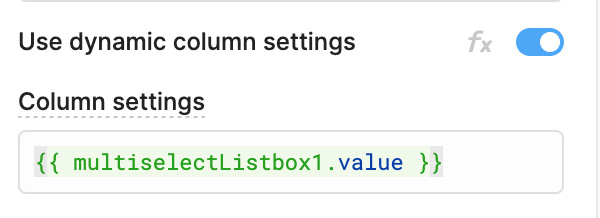
I figured it out. It must have changed in the last year. Basically you turn on dynamic column settings without a function (so just on) and then add the multiselectlistbox.value array into the column settings input. Like this:

reference to documentation: https://docs.retool.com/docs/data-in-tables#hide-columns
Is there a way to do this with the new table component?
Hello! No dynamic column settings in the new table just yet, but we're working on it ![]()