I know the new text component does not support "advanced HTML". However, it seems as though I cannot even add a CSS class to an HTML element. Is this intentional? I know I can still access the deprecated text component and I will just continue to use that if the new text component does not support classes but I was just wondering. Thanks!
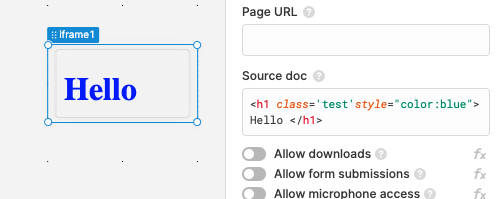
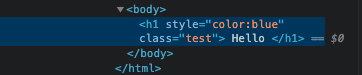
Hey! The new text component doesn't allow you to add classes, styles etc. But you can use either the custom or iFrame components to add those attributes in the html. I've attached a couple of screenshots to guide you. 

Thanks! I may just look more into using custom components. Is there much of a performance difference between rendering a number of custom components over rendering text components?
There shouldn't be any appreciable difference in performance of a custom component vs a text component. Though this probably depends on the quantity of and size of those custom components in your app. Overall, I wouldn't imagine that you experience any performance issues.
1 Like